Demos
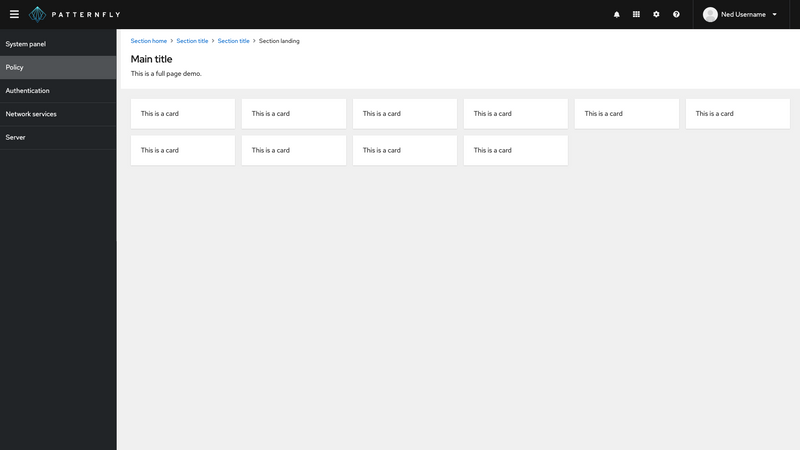
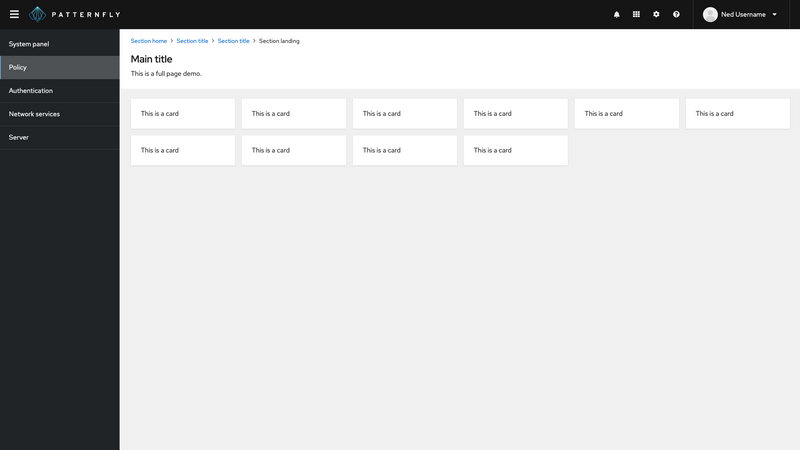
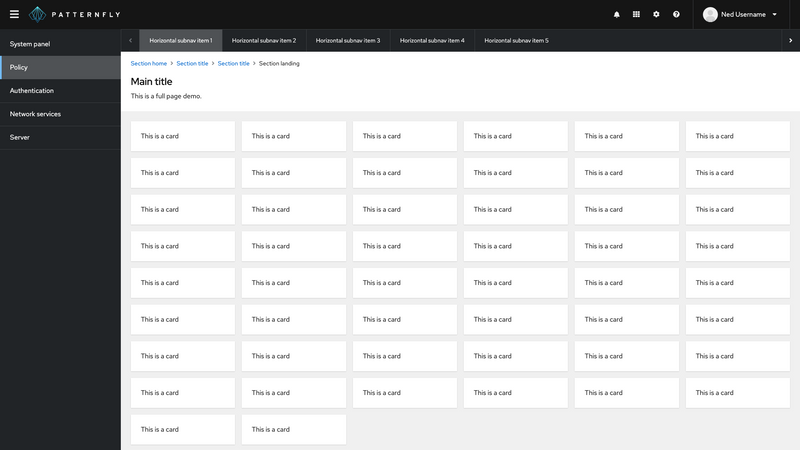
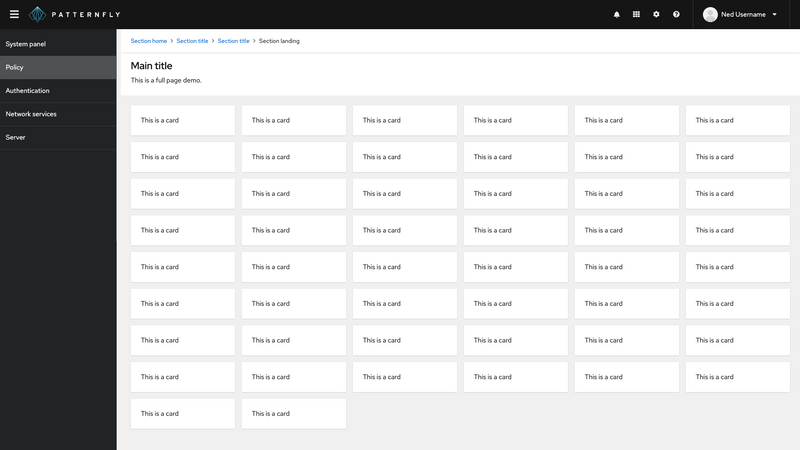
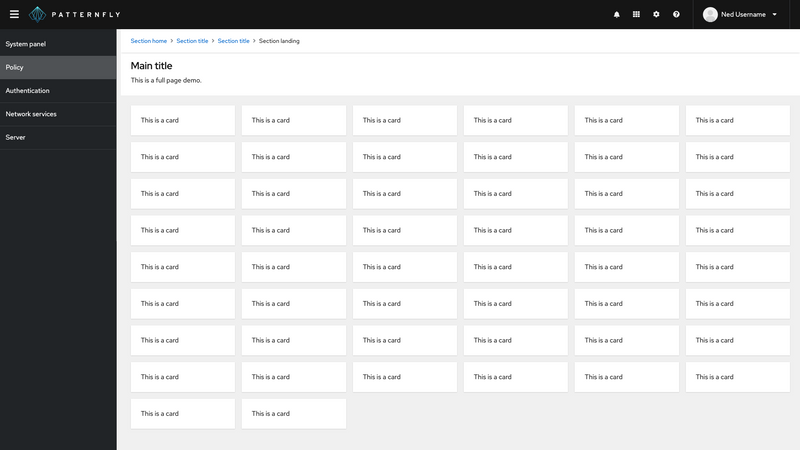
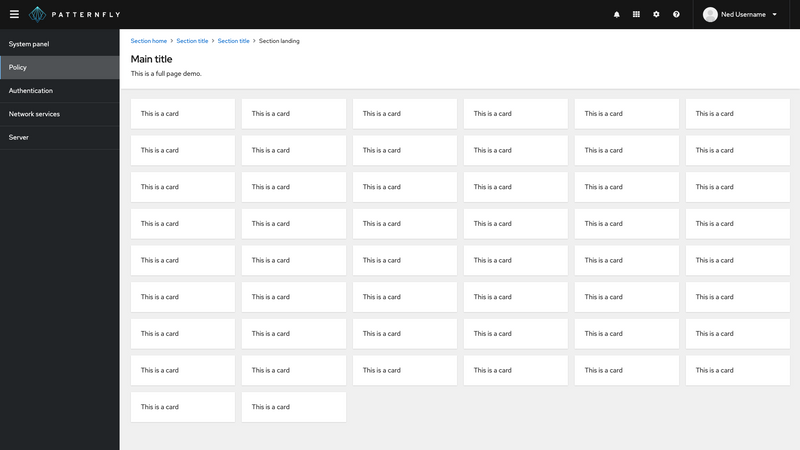
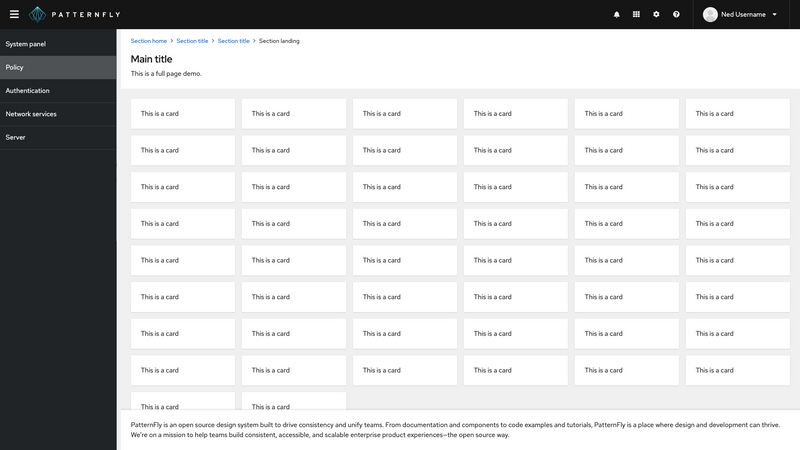
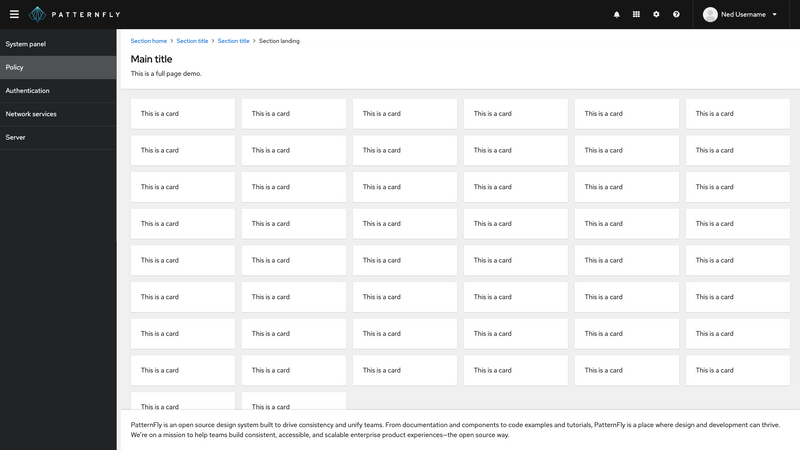
Full height page Beta
Using the .pf-m-full-height modifier class on the page component eliminates the need to ensure that the <html> and <body> tags, and any other ancestors of .pf-c-page, have height set to 100%.
Documentation
To make the page component fill the full height of the viewport, it is recommended to add height: 100%; to all ancestor elements of the page component. Alternatively, use the .pf-m-full-height modifier class on the page component.
View source on GitHub