Chart colors
Colors for charts includes a recommended set of colors proposed for bar charts, donut charts and pie charts. There are six base colors (blue to orange) that the system is built on. Each base color has its own color family, which includes lighter and darker hues of the base. These families use a monochromatic color order. They are organized in a way that increases contrast while still looking extremely visually appealing. The variation of colors will depend on the type and amount of data at hand.
Blue family
--pf-chart-color-blue-100--pf-chart-color-blue-200--pf-chart-color-blue-300--pf-chart-color-blue-400--pf-chart-color-blue-500Green family
--pf-chart-color-green-100--pf-chart-color-green-200--pf-chart-color-green-300--pf-chart-color-green-400--pf-chart-color-green-500Cyan family
--pf-chart-color-cyan-100--pf-chart-color-cyan-200--pf-chart-color-cyan-300--pf-chart-color-cyan-400--pf-chart-color-cyan-500Purple family
--pf-chart-color-purple-100--pf-chart-color-purple-200--pf-chart-color-purple-300--pf-chart-color-purple-400--pf-chart-color-purple-500Gold family
--pf-chart-color-gold-100--pf-chart-color-gold-200--pf-chart-color-gold-300--pf-chart-color-gold-400--pf-chart-color-gold-500Orange family
--pf-chart-color-orange-100--pf-chart-color-orange-200--pf-chart-color-orange-300--pf-chart-color-orange-400--pf-chart-color-orange-500Red family
--pf-chart-color-red-100--pf-chart-color-red-200--pf-chart-color-red-300--pf-chart-color-red-400--pf-chart-color-red-500Grey family
--pf-chart-color-black-100--pf-chart-color-black-200--pf-chart-color-black-300--pf-chart-color-black-400--pf-chart-color-black-500The system
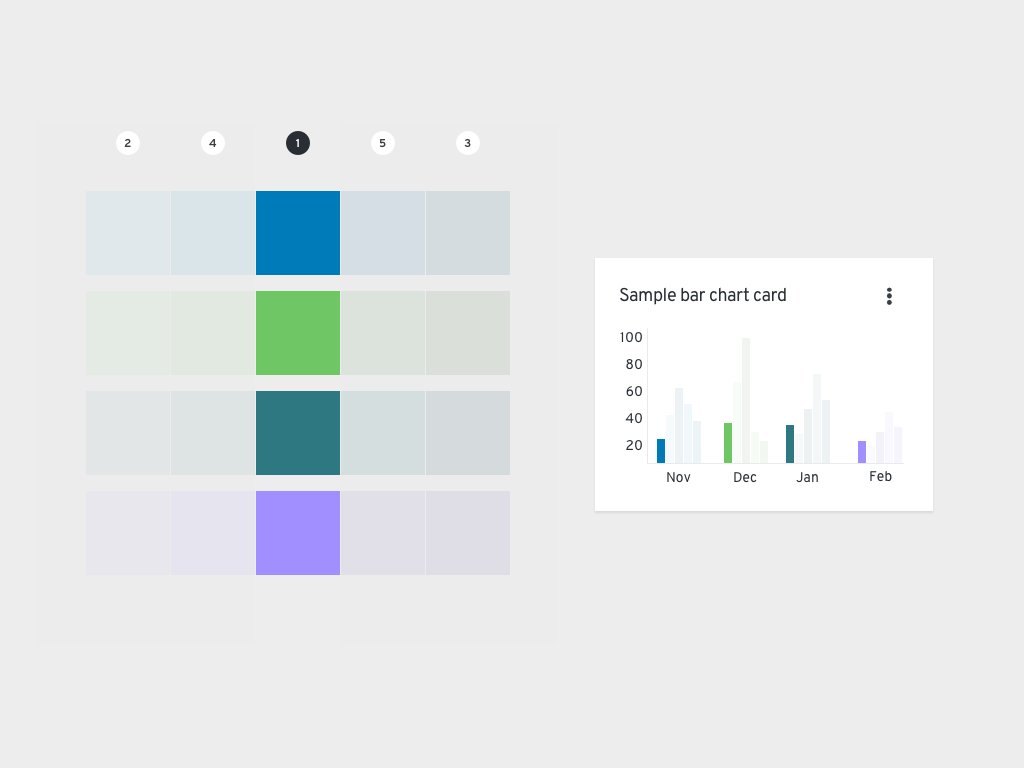
How it works
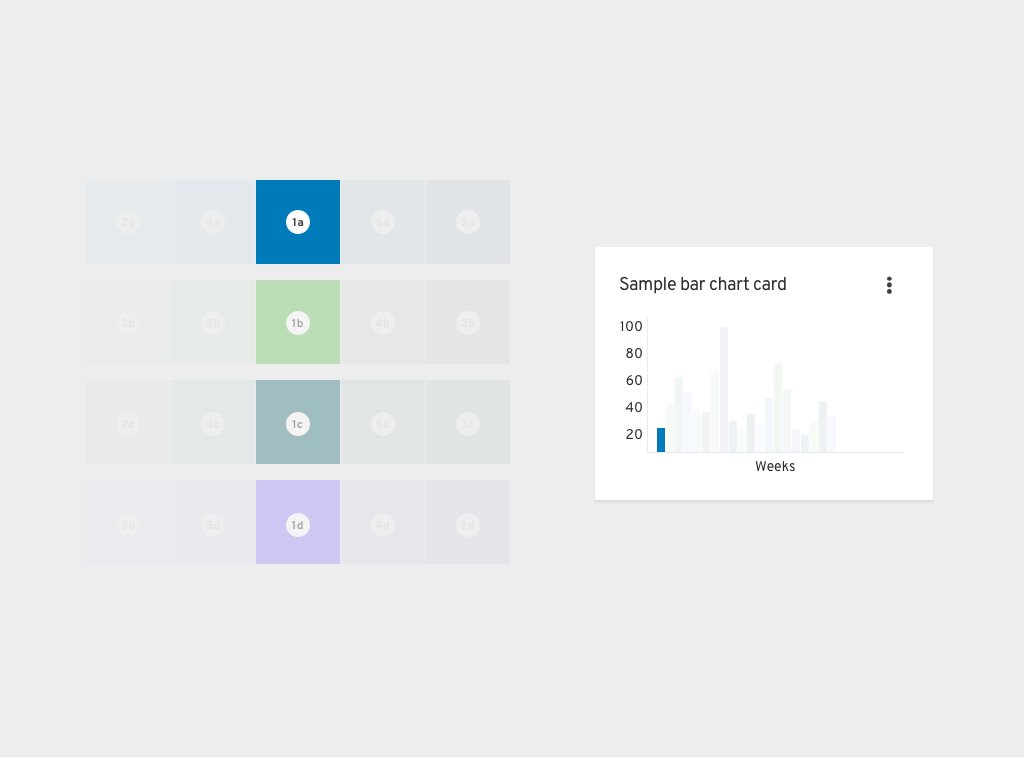
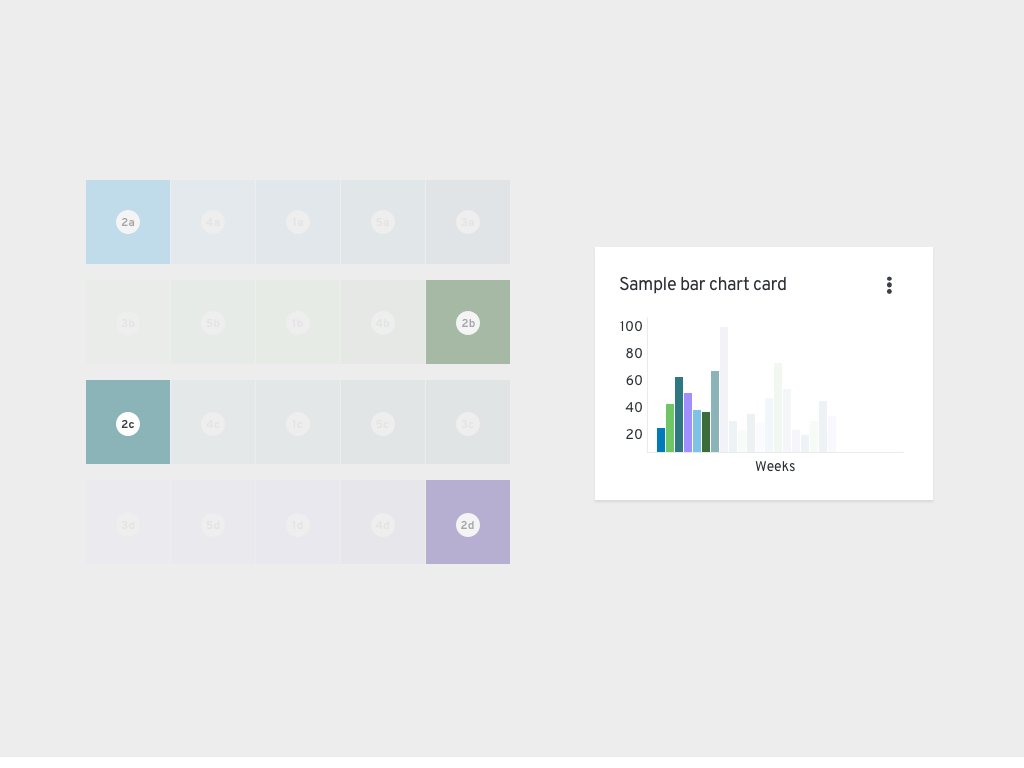
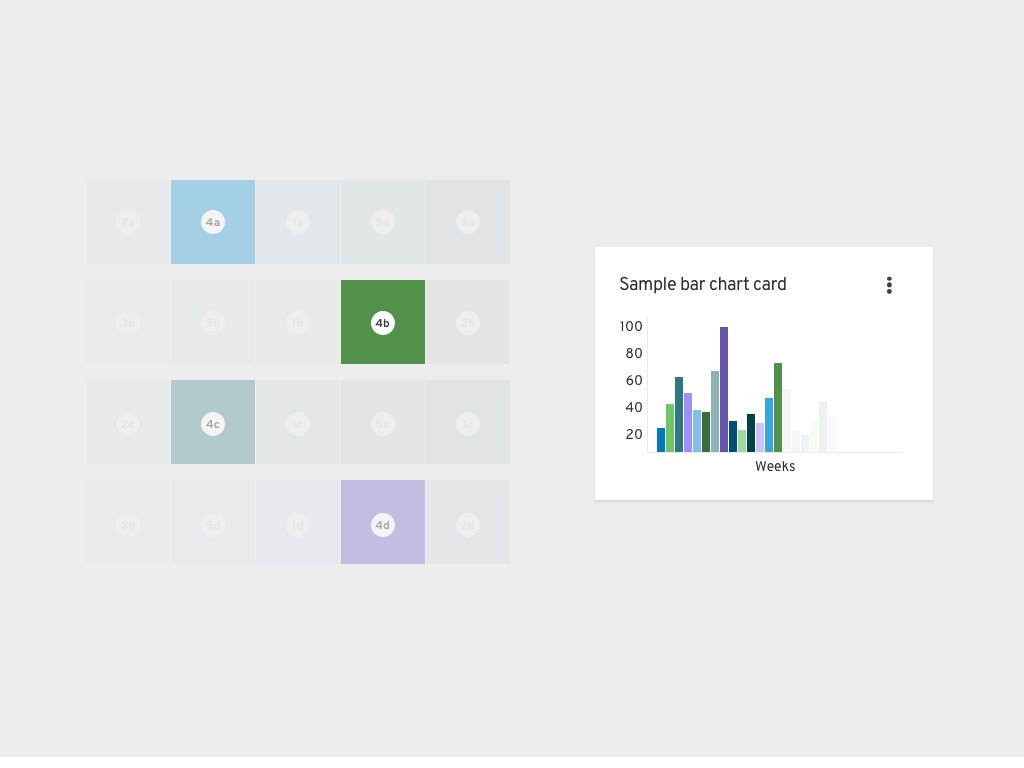
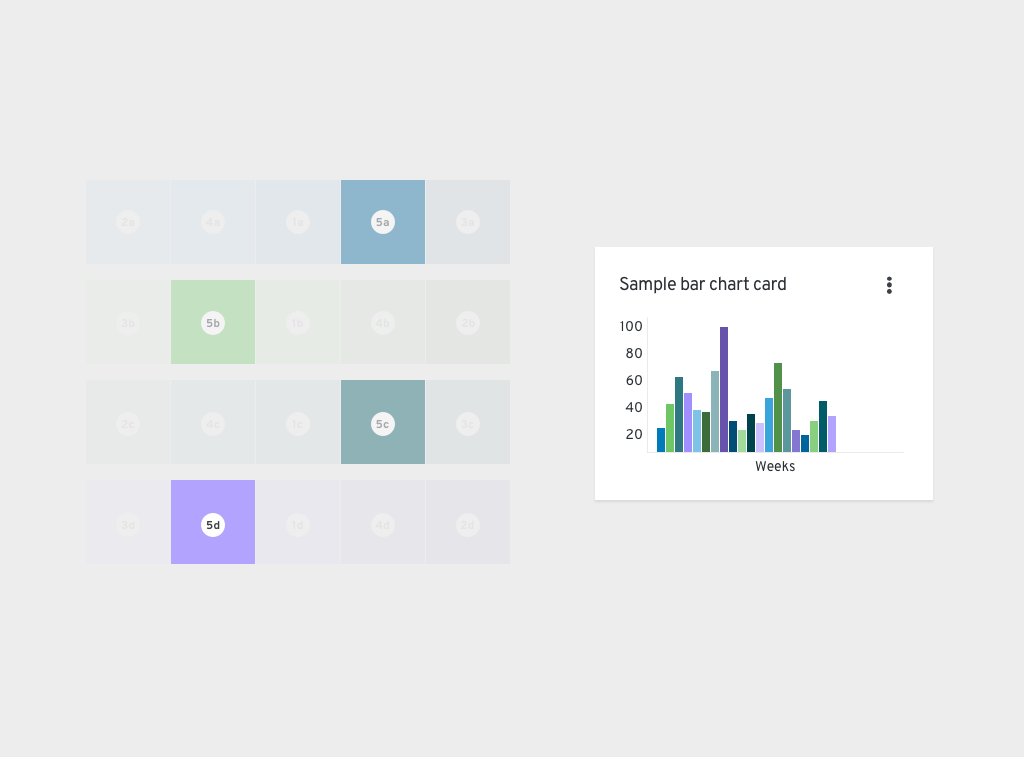
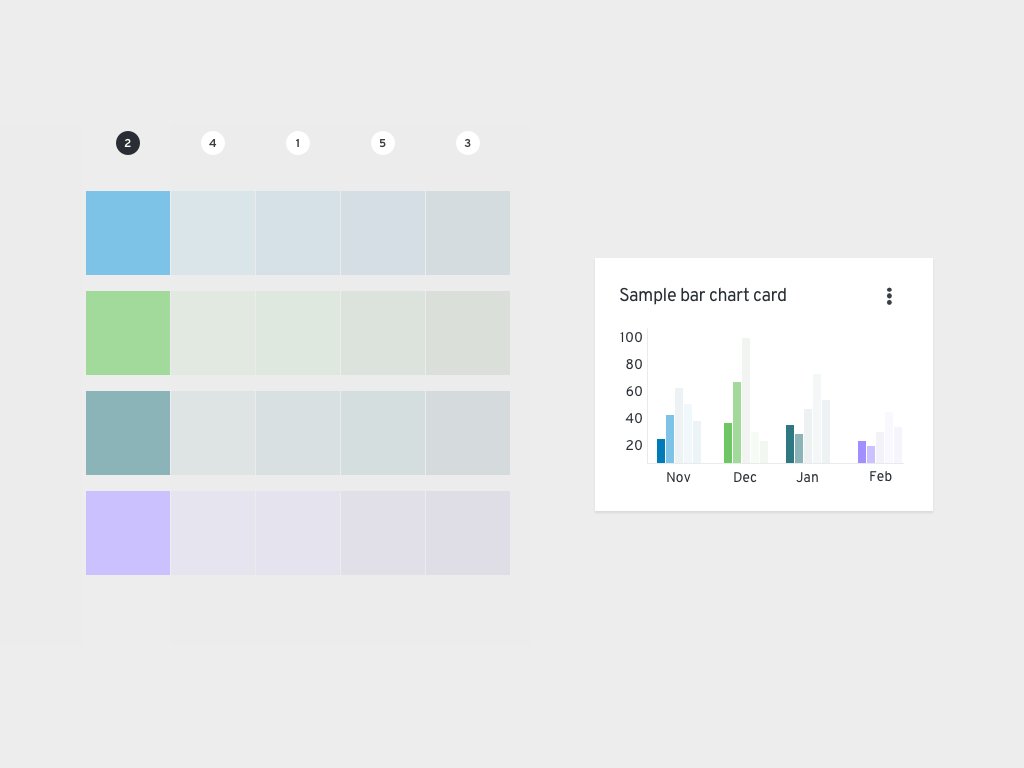
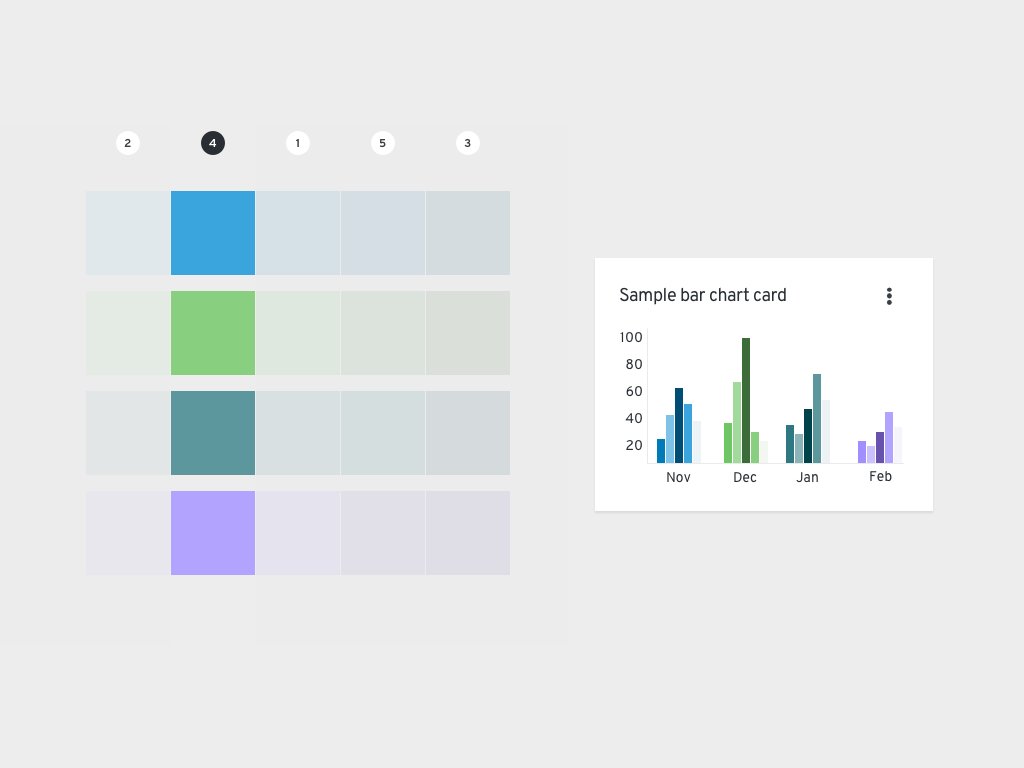
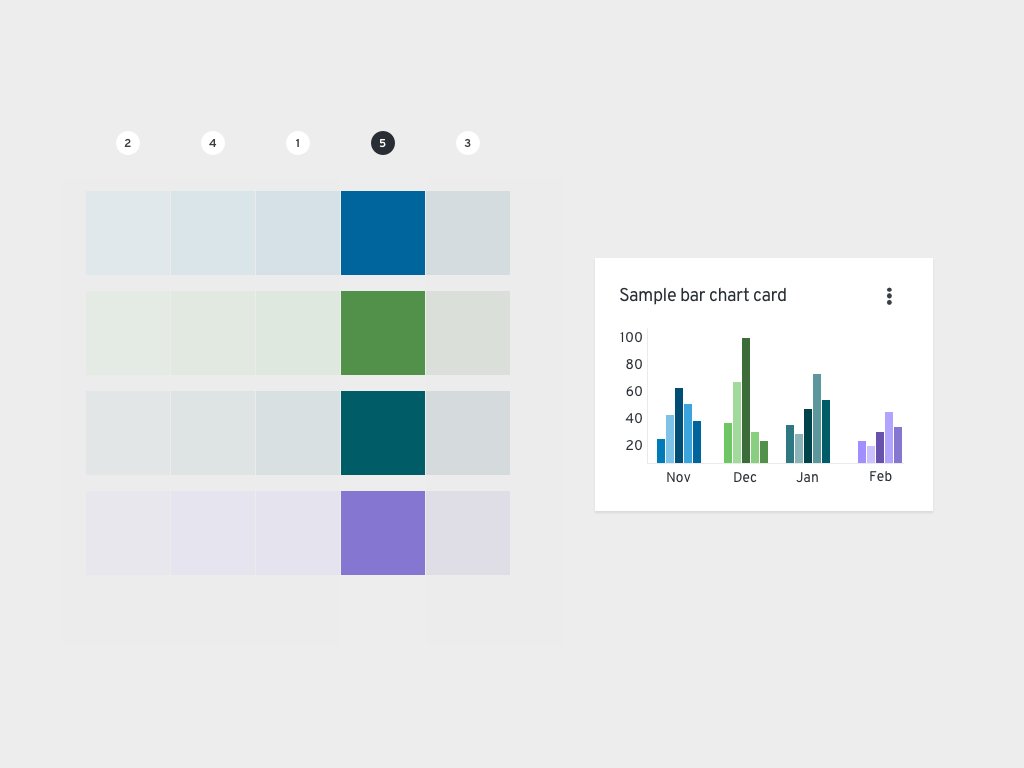
Although the system may seem complex, it is completely customizable. The idea is that you can put together your desired colors and amount of colors and the system will still sort them correctly. Here’s how the system works:
In this instance, there are only four base colors, therefore four color families. The order begins by going through each base color. Next, it alternates between the lightest and darkest values of each family. Finally, if you still need more colors, it alternates between the second lightest and second darkest colors of each family. In variable-terms: #1a-d base colors, #2a-d [color]-100/[color]-500 alternating, #3a-d [color]-500/[color]-100 alternating, #4a-d [color]-200/[color]-400 alternating, and #5a-d [color]-400/[color]-200 alternating. No matter the colors inputted, the process will remain the same.

Use cases
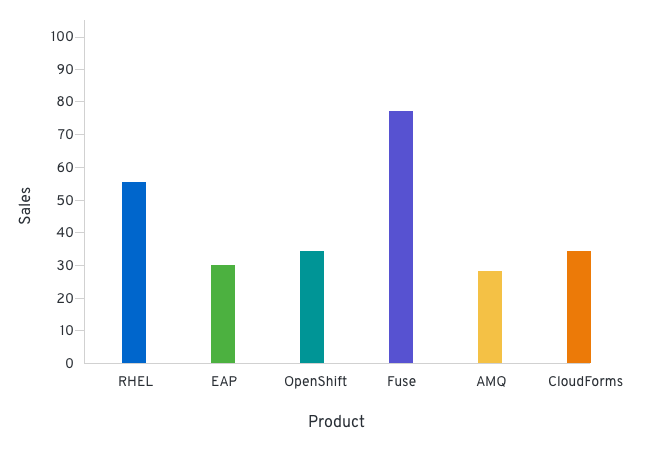
Chart with few variables (1-7)
If you are dealing with data that includes six or less variables, we recommend using the base colors to represent each. For example, if you collected data on how many sales were made per product at your organization during one period of time, it could look like this if plotted using a bar chart.

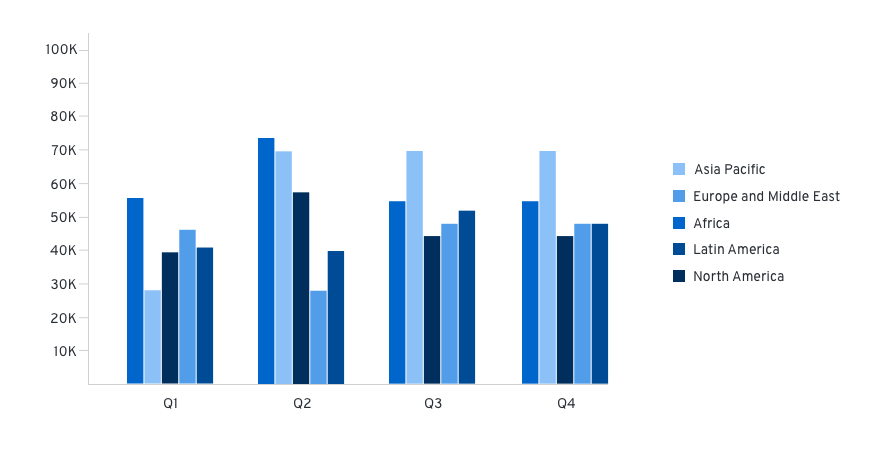
Chart with nested (grouped) variables
If you have a set of data that includes grouped variables, we recommend using the color families to represent each. Grouped variables would include a set of parents and children variables. Each group would use a color family that would be represented in the same order as the base colors are listed. So, depending on the amount of nested variables you have, the first color family would be blue, then green, cyan, etc. The colors would start over if there are more than 6 groups, returning back to the blue family. An example of this type of data would be quarterly sales broken down by geographical locations.

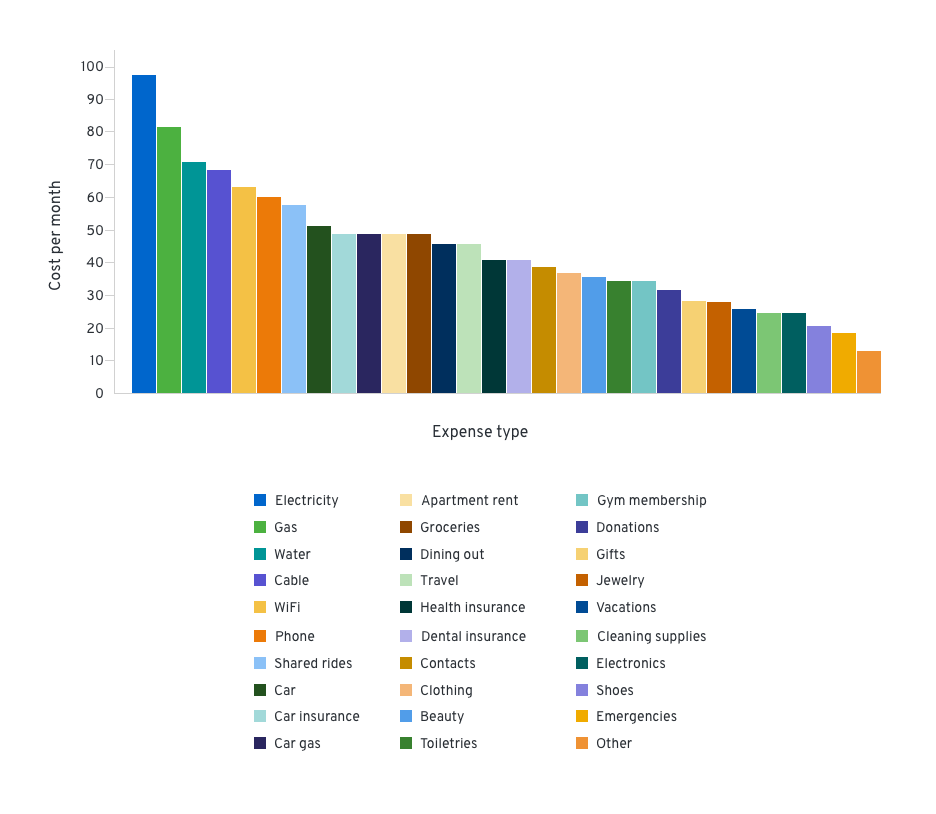
Chart with many variables (>7)
If the set of data includes more than six variables, we recommend applying the multichromatic order system, which uses all of the colors in the color system, to the data. This includes a mix of base colors and colors from their family. An example of this type of data would be the cost of living expenses during a period of time.

Using the system with one color family

View source on GitHub

