Examples
Width base and percentage units
Usage
Breakpoint is optional. Breakpoints: base (no breakpoint value), -on-sm, -on-md, -on-lg, and -on-xl. Example .pf-u-w-initial-on-lg
Class | Applied to | Outcome |
|---|---|---|
.pf-u-w-initial{-on-[breakpoint]} | * | Sets width: initial (auto) |
.pf-u-w-inherit{-on-[breakpoint]} | * | Sets width: inherit |
.pf-u-w-0{-on-[breakpoint]} | * | Sets width: 0% |
.pf-u-w-25{-on-[breakpoint]} | * | Sets width: 25% |
.pf-u-w-33{-on-[breakpoint]} | * | Sets width: calc(100% / 3) |
.pf-u-w-50{-on-[breakpoint]} | * | Sets width: 50% |
.pf-u-w-66{-on-[breakpoint]} | * | Sets width: calc(100% / 3 * 2) |
.pf-u-w-75{-on-[breakpoint]} | * | Sets width: 75% |
.pf-u-w-100{-on-[breakpoint]} | * | Sets width: 100% |
Usage
Breakpoint is optional. Breakpoints: base (no breakpoint value), -on-sm, -on-md, -on-lg, -on-xl. Example .pf-u-w-25vw-on-lg
Class | Applied to | Outcome |
|---|---|---|
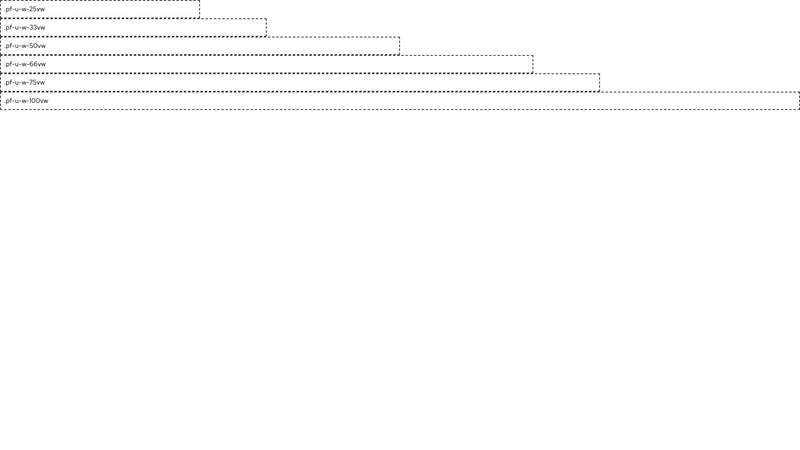
.pf-u-w-25vw{-on-[breakpoint]} | * | Sets width: 25vw |
.pf-u-w-33vw{-on-[breakpoint]} | * | Sets width: calc(100vw / 3) |
.pf-u-w-50vw{-on-[breakpoint]} | * | Sets width: 50vw |
.pf-u-w-66vw{-on-[breakpoint]} | * | Sets width: calc(100vw / 3 * 2) |
.pf-u-w-75vw{-on-[breakpoint]} | * | Sets width: 75vw |
.pf-u-w-100vw{-on-[breakpoint]} | * | Sets width: 100vw |
Height base and percentage units
Usage
Breakpoint is optional. Breakpoints: base (no breakpoint value), -on-sm, -on-md, -on-lg, -on-xl. Example .pf-u-h-initial-on-lg
Class | Applied to | Outcome |
|---|---|---|
.pf-u-h-initial{-on-[breakpoint]} | * | Sets height: initial (auto) |
.pf-u-h-inherit{-on-[breakpoint]} | * | Sets height: inherit |
.pf-u-h-0{-on-[breakpoint]} | * | Sets height: 0% |
.pf-u-h-25{-on-[breakpoint]} | * | Sets height: 25% |
.pf-u-h-33{-on-[breakpoint]} | * | Sets height: calc(100% / 3) |
.pf-u-h-50{-on-[breakpoint]} | * | Sets height: 50% |
.pf-u-h-66{-on-[breakpoint]} | * | Sets height: calc(100% / 3 * 2) |
.pf-u-h-75{-on-[breakpoint]} | * | Sets height: 75% |
.pf-u-h-100{-on-[breakpoint]} | * | Sets height: 100% |
Usage
Breakpoint is optional. Breakpoints: base (no breakpoint value), -on-sm, -on-md, -on-lg, -on-xl. Example .pf-u-h-25vh-on-lg
Class | Applied to | Outcome |
|---|---|---|
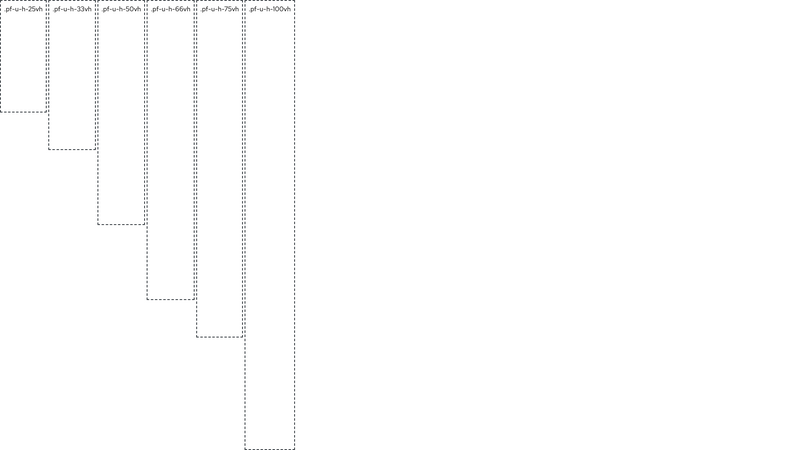
.pf-u-h-25vh{-on-[breakpoint]} | * | Sets height: 25vh |
.pf-u-h-33vh{-on-[breakpoint]} | * | Sets height: calc(100vh / 3) |
.pf-u-h-50vh{-on-[breakpoint]} | * | Sets height: 50vh |
.pf-u-h-66vh{-on-[breakpoint]} | * | Sets height: calc(100vh / 3 * 2) |
.pf-u-h-75vh{-on-[breakpoint]} | * | Sets height: 75vh |
.pf-u-h-100vh{-on-[breakpoint]} | * | Sets height: 100vh |
Responsive width control
Usage
Class | Applied to | Outcome |
|---|---|---|
.pf-u-min-width | * | Sets min-width: var(--pf-u-min-width--MinWidth{-on-[breakpoint]}). |
.pf-u-max-width | * | Sets min-width: var(--pf-u-max-width--MaxWidth{-on-[breakpoint]}). |
Breakpoint is optional. Breakpoints: base (no breakpoint value), -on-sm, -on-md, -on-lg, -on-xl. Example --pf-u-min-width--MinWidth-on-lg
Custom property | Applied to | Outcome |
|---|---|---|
--pf-u-min-width--MinWidth{-on-[breakpoint]}: {width} | .pf-u-min-width | Modifies the min width custom property. |
--pf-u-max-width--MaxWidth{-on-[breakpoint]}: {width} | .pf-u-max-width | Modifies the max width custom property. |
Responsive height control
Usage
Class | Applied to | Outcome |
|---|---|---|
.pf-u-min-height | * | Sets min-height: var(--pf-u-min-height--MinHeight{-on-[breakpoint]}). |
.pf-u-max-height | * | Sets max-height: var(--pf-u-max-height--MaxHeight{-on-[breakpoint]}). |
Breakpoint is optional. Breakpoints: base (no breakpoint value), -on-sm, -on-md, -on-lg, -on-xl. Example --pf-u-min-height--MinHeight-on-lg
Custom property | Applied to | Outcome |
|---|---|---|
--pf-u-min-height--MinHeight{-on-[breakpoint]}: {height} | .pf-u-min-height | Modifies the min height custom property. |
--pf-u-max-height--MaxHeight{-on-[breakpoint]}: {height} | .pf-u-max-height | Modifies the max height custom property. |
View source on GitHub