Elements
Elements vary depending on inline edit variation
Usage
When to use
- All editable elements can be viewed within the row or expanded row.
- The data needs to be updated frequently.
When not to use
- The editing is the primary function of the view. For example, in an edit modal.
 .
.
Variations
- Page inline edit: enables the user to edit a specific field in a details page or in a full page.
- Table inline edit: enables the user to edit elements in a row.
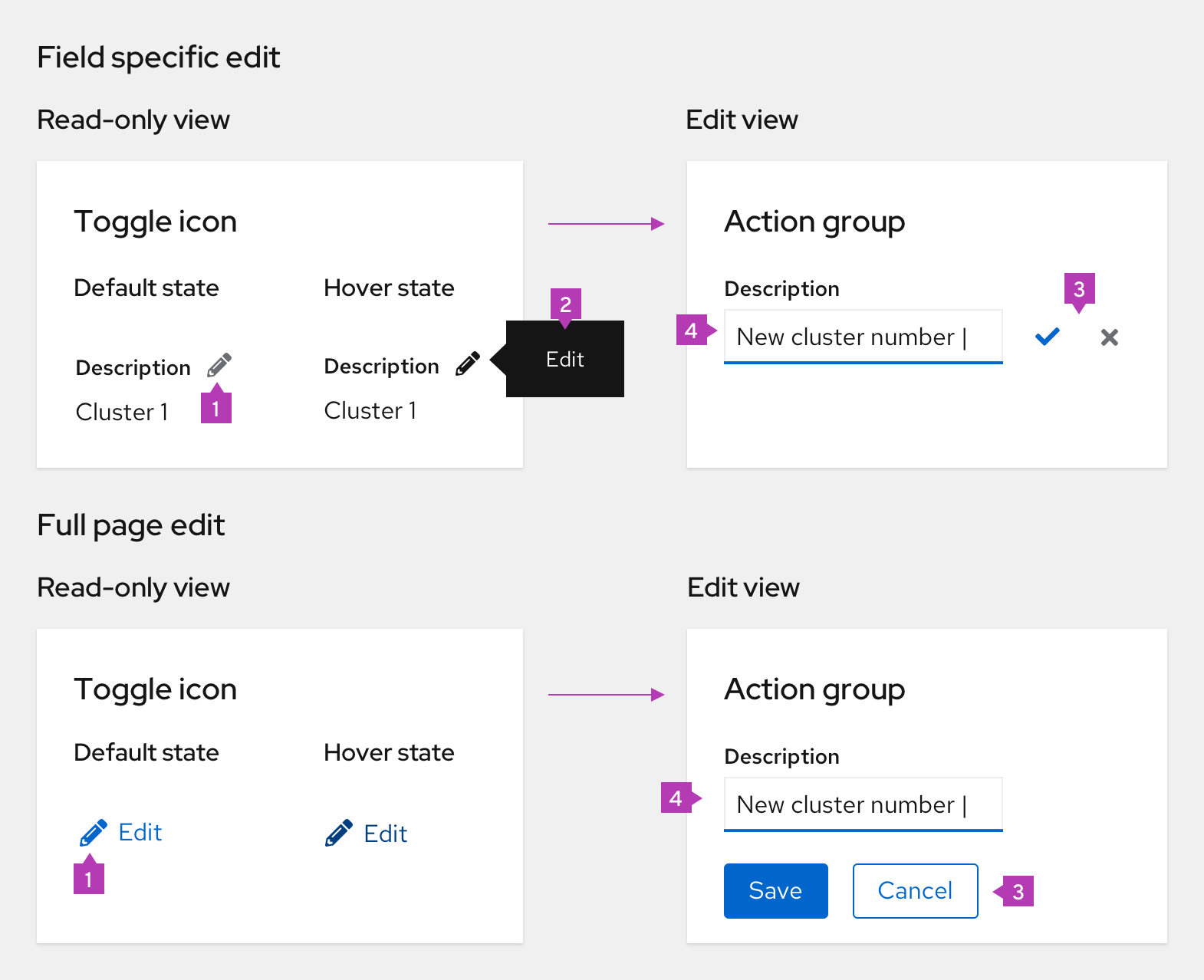
Page inline edit
- Field-specific edit: allows users to make changes to one field at a time
- Full page edit: allows users to make multiple changes at a time, in a larger area with more fields
Page inline elements

- Toggle: Indicates the edit action
- Tooltip: Provides a short description of the inline edit toggle
- Action group: Allows the user to save or cancel changes
- Form elements: Examples include text input or text area. See forms for more information about form elements.
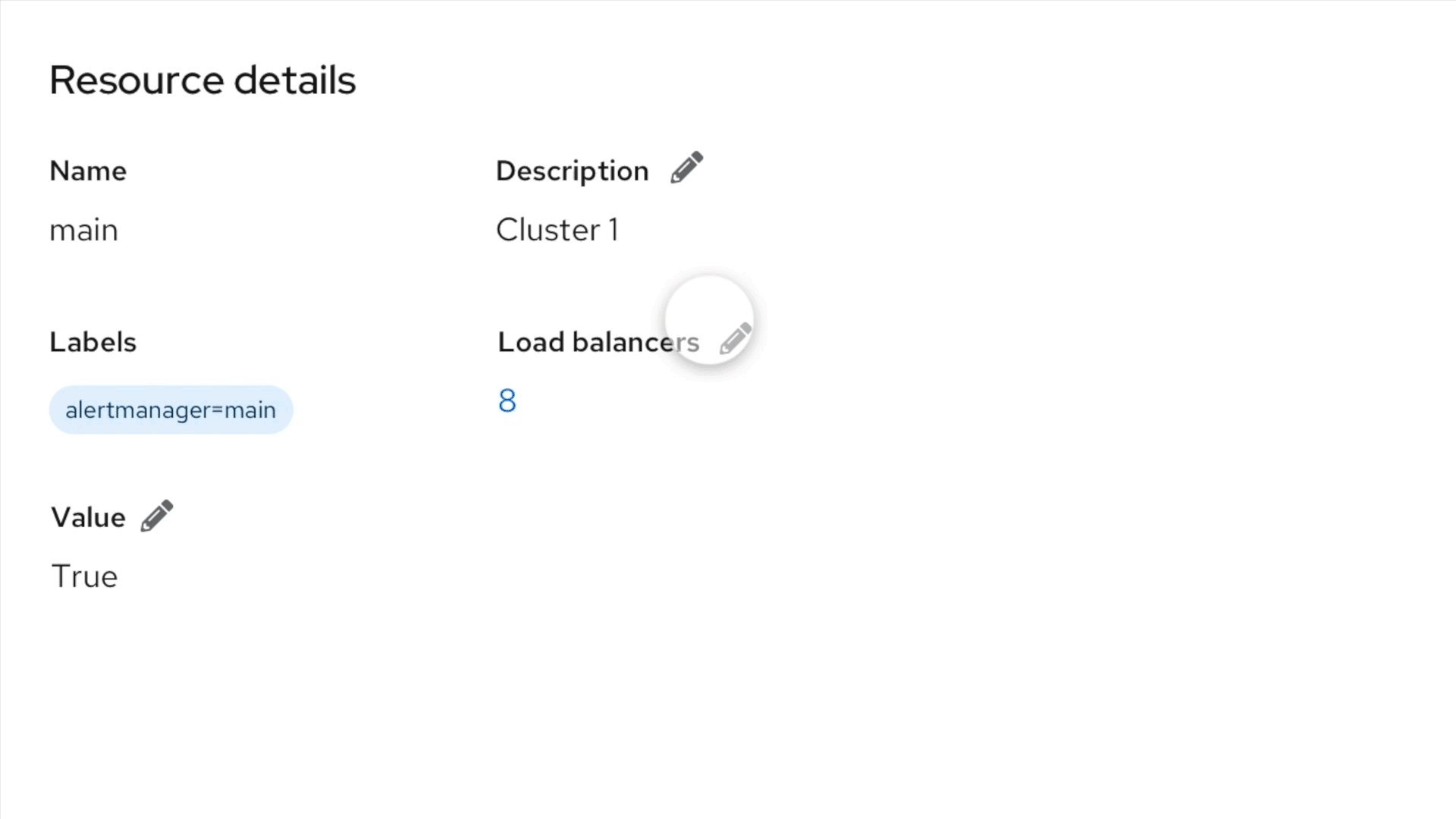
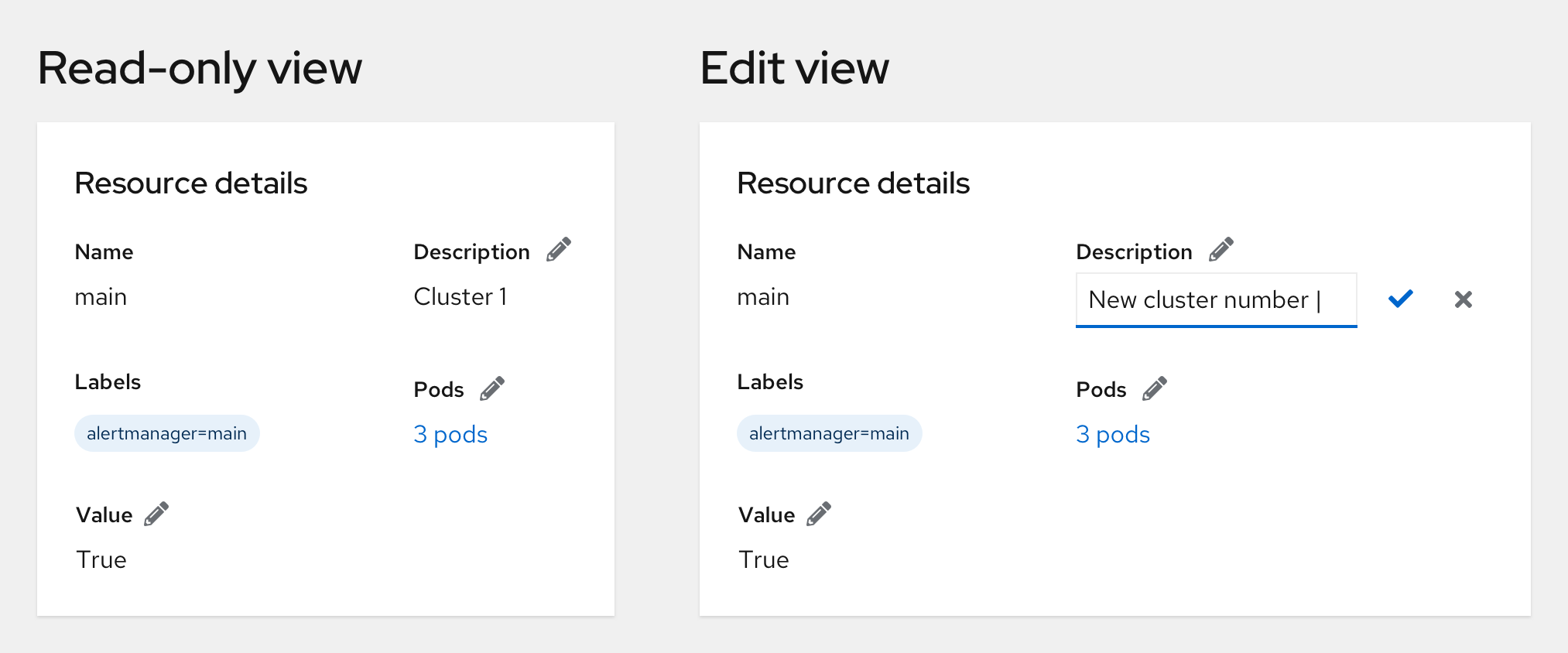
Field-specific edit
When to use
Use field-specific edit when you want to allow users to make small edits to specific fields in a page.
How to use
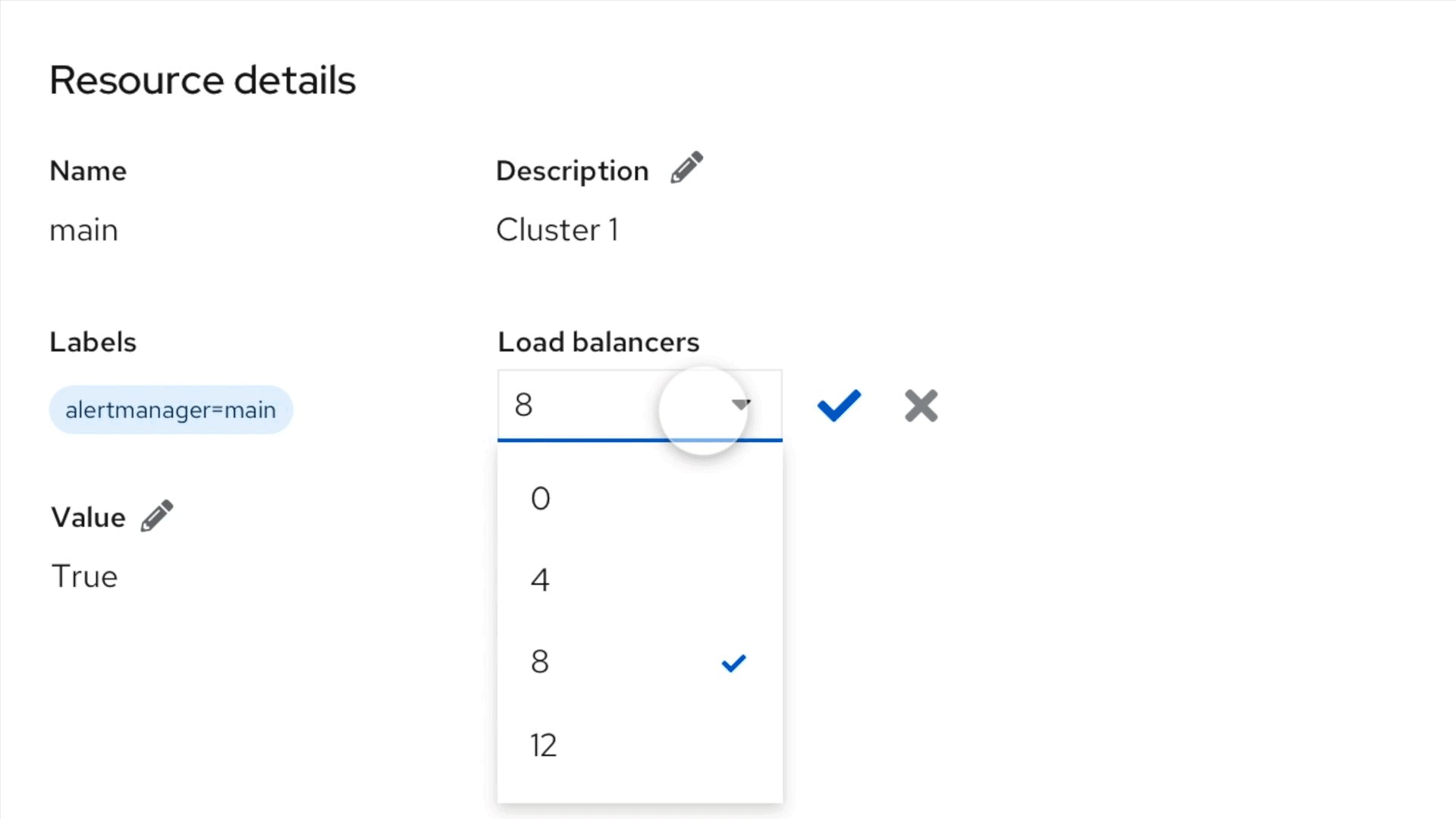
The pencil toggle is placed inline with the header for fields that are editable. Clicking on this toggle allows the user to edit inline, or can trigger a modal for more complex edits. In edit mode:
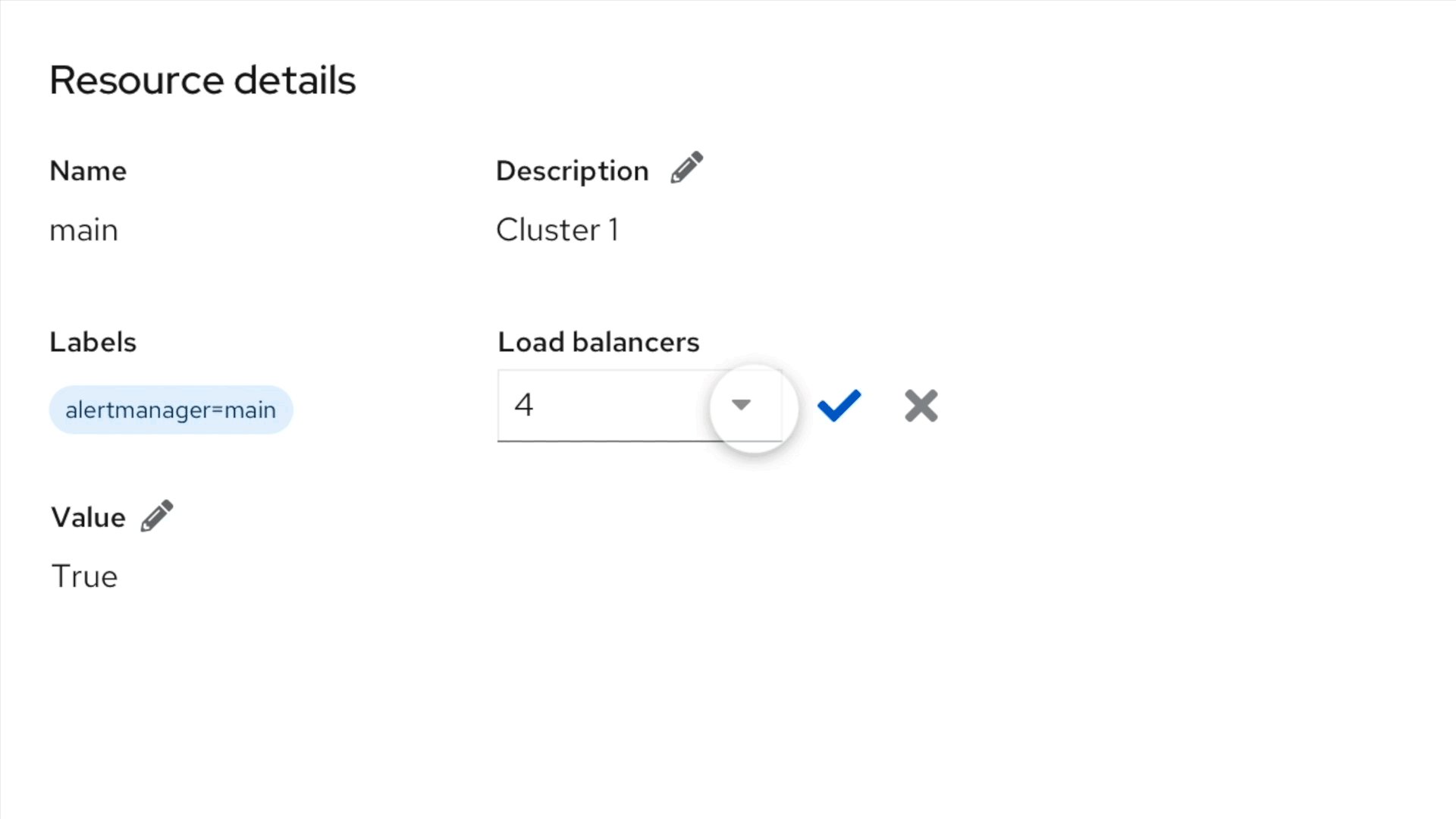
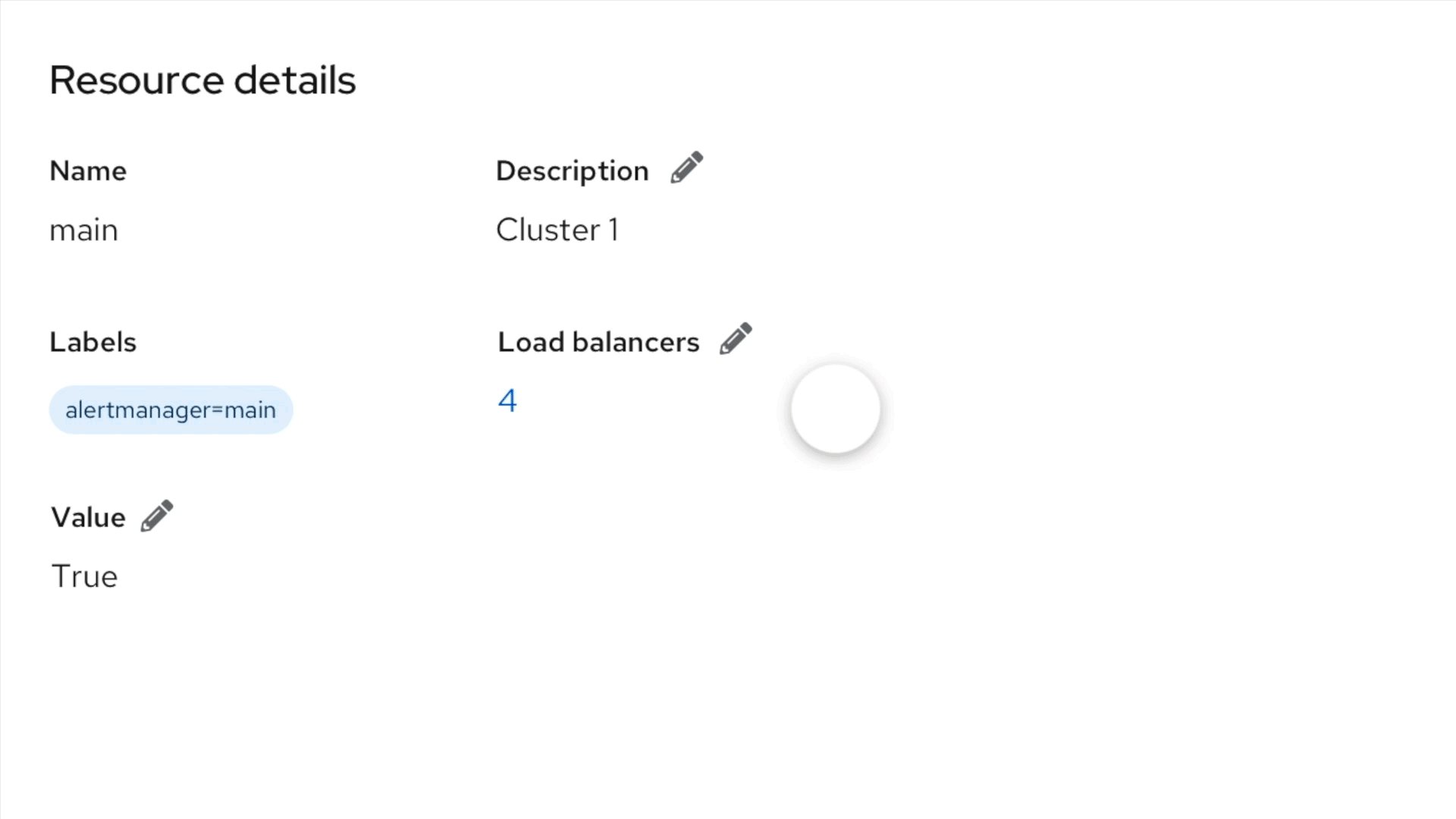
- The check icon saves the changes and switches the item back to read-only mode.
- The close icon returns to the read-only mode without saving new data.

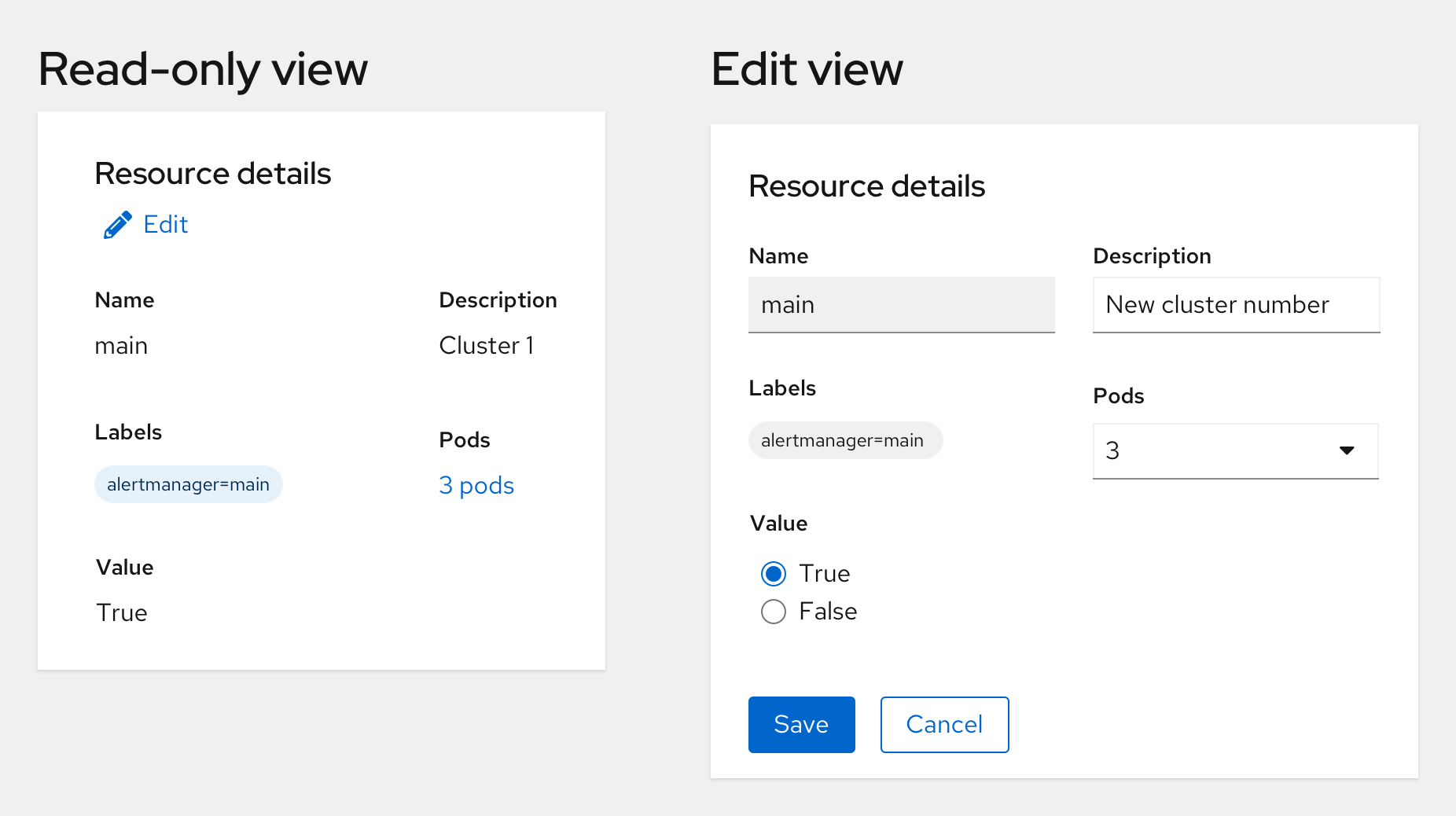
Full page edit
When to use
Use the full-page edit when you want to allow users to edit a larger area with many editable elements all at once.
How to use
Any editing is triggered by an edit link for the whole section. All edits should be easily done in the context of the page. Clicking the pencil icon toggles the page or description list into edit mode.
- Non Editable fields, for example, Name, and Labels should use read-only styling.
- Editable fields should function like any form.
- Users can save or cancel changes using the ‘Save’ or ‘Cancel’ button. Both actions return a page or description list to the read-only mode.

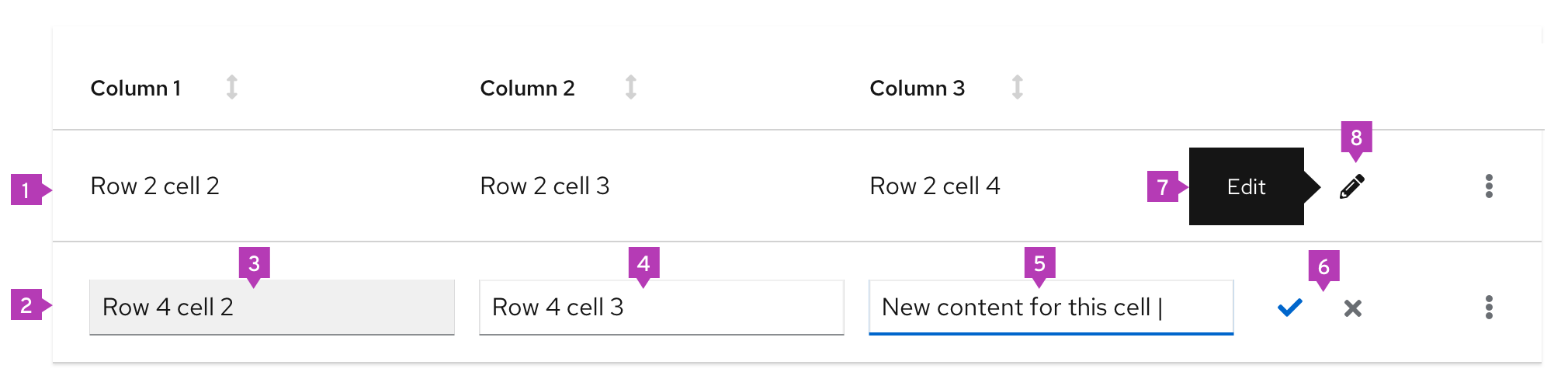
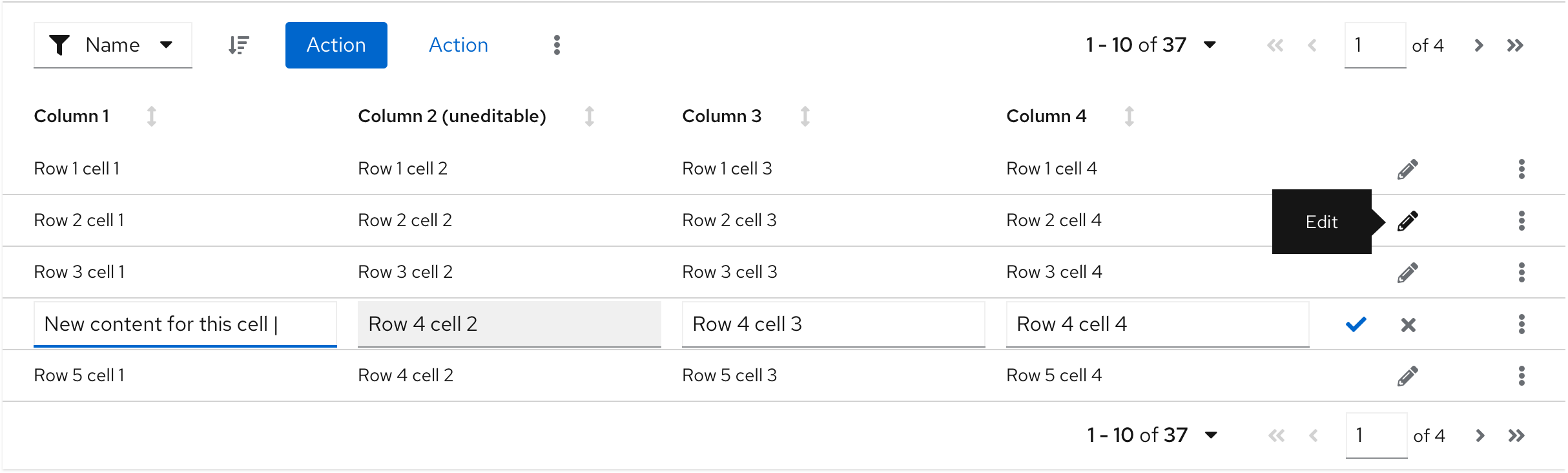
Table inline edit
- Row edit: allows for making changes to 1 editable row in the table
Table inline elements

- Editable inactive row: Inactive row with read-only styling
- Editable active row: Ability to edit form components is enabled
- Disabled input field: Unclickable and unusable input field
- Editable input field: Changes for this input are allowed
- Active input: Selected input field with new content
- Action group: Allows user to save or cancel changes
- Tooltip: Provides a short description of the inline edit toggle
- Toggle: Indicates the edit action
Row editing
Row editing allows a user to edit items that are visible in the table by having a pencil toggle pinned to the right side, with the kebab.
When to use
Use row editing when:
- You need to change the data in a table.
- The data is not dependent on each other. For example, changing the data in a row five will not affect row three.
How to use
Clicking the pencil icon toggles the particular table row into edit mode. In the edit mode:
- The kebab is replaced with a check icon for saving and a close icon for canceling. Both icons should be grey until changes have begun to be made.
- Once changes begin, the check icon turns blue to increase the visibility of the save action.
- The check icon button submits the changes and switches the row back to the read-only mode.
- The close icon returns to read-only mode without saving new data.

Some are elements may be difficult to edit in a table. You can make them editable in a modal instead.
View source on GitHub

