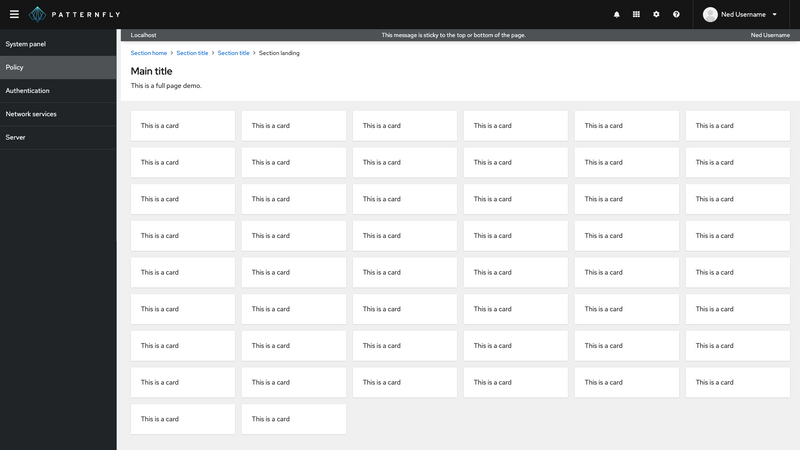
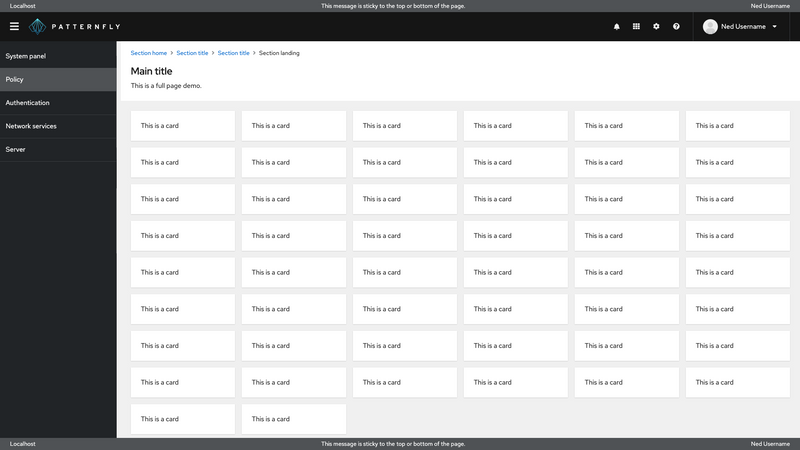
A banner is a 1-line, full color, full width container that can be used to communicate short snippets of information to users. Banners are un-intrusive, non-dismissible, and only support link buttons.
Info alert: Beta featureThis Beta component is currently under review and is still open for further evolution. It is available for use in product. Beta components are considered for promotion on a quarterly basis. Please join in and give us your feedback or submit any questions on the
PatternFly forum or via
Slack . To learn more go to our
Beta components page on GitHub.
.pf-c-banner.pf-m-warning --pf-global--Color--100 --pf-global--Color--100
--pf-global--Color--dark-100 $pf-global--Color--dark-100 .pf-c-banner.pf-m-warning --pf-global--Color--200 --pf-global--Color--200
--pf-global--Color--dark-200 $pf-global--Color--dark-200 .pf-c-banner.pf-m-warning --pf-global--BorderColor--100 --pf-global--BorderColor--100
--pf-global--BorderColor--dark-100 $pf-global--BorderColor--dark-100 .pf-c-banner.pf-m-warning --pf-global--primary-color--100 --pf-global--primary-color--100
--pf-global--primary-color--dark-100 $pf-global--primary-color--dark-100 .pf-c-banner.pf-m-warning --pf-global--link--Color --pf-global--link--Color
--pf-global--link--Color--dark $pf-global--link--Color--dark $pf-global--primary-color--100 .pf-c-banner.pf-m-warning --pf-global--link--Color--hover --pf-global--link--Color--hover
--pf-global--link--Color--dark--hover $pf-global--link--Color--dark--hover $pf-global--primary-color--200 .pf-c-banner.pf-m-warning --pf-global--BackgroundColor--100 --pf-global--BackgroundColor--100
--pf-global--BackgroundColor--light-100 $pf-global--BackgroundColor--light-100 .pf-c-banner.pf-m-warning --pf-c-banner--BackgroundColor --pf-c-banner--BackgroundColor
--pf-c-banner--m-warning--BackgroundColor --pf-global--warning-color--100 $pf-global--warning-color--100 .pf-c-banner --pf-global--Color--100 --pf-global--Color--100
--pf-global--Color--light-100 $pf-global--Color--light-100 .pf-c-banner --pf-global--Color--200 --pf-global--Color--200
--pf-global--Color--light-200 $pf-global--Color--light-200 .pf-c-banner --pf-global--BorderColor--100 --pf-global--BorderColor--100
--pf-global--BorderColor--light-100 $pf-global--BorderColor--light-100 .pf-c-banner --pf-global--primary-color--100 --pf-global--primary-color--100
--pf-global--primary-color--light-100 $pf-global--primary-color--light-100 .pf-c-banner --pf-global--link--Color --pf-global--link--Color
--pf-global--link--Color--light $pf-global--link--Color--light $pf-global--active-color--300 .pf-c-banner --pf-global--link--Color--hover --pf-global--link--Color--hover
--pf-global--link--Color--light $pf-global--link--Color--light $pf-global--active-color--300 .pf-c-banner --pf-global--BackgroundColor--100 --pf-global--BackgroundColor--100
--pf-global--BackgroundColor--dark-100 $pf-global--BackgroundColor--dark-100 .pf-c-banner --pf-c-banner--PaddingTop --pf-c-banner--PaddingTop
.pf-c-banner --pf-c-banner--PaddingRight --pf-c-banner--PaddingRight
.pf-c-banner --pf-c-banner--md--PaddingRight --pf-c-banner--md--PaddingRight
.pf-c-banner --pf-c-banner--PaddingBottom --pf-c-banner--PaddingBottom
.pf-c-banner --pf-c-banner--PaddingLeft --pf-c-banner--PaddingLeft
.pf-c-banner --pf-c-banner--md--PaddingLeft --pf-c-banner--md--PaddingLeft
.pf-c-banner --pf-c-banner--FontSize --pf-c-banner--FontSize
--pf-global--FontSize--sm .pf-c-banner --pf-c-banner--Color .pf-c-banner --pf-c-banner--BackgroundColor --pf-c-banner--BackgroundColor
--pf-global--BackgroundColor--dark-400 $pf-global--BackgroundColor--dark-400 .pf-c-banner --pf-c-banner--link--Color --pf-c-banner--link--Color
.pf-c-banner --pf-c-banner--link--TextDecoration .pf-c-banner --pf-c-banner--link--hover--Color --pf-c-banner--link--hover--Color
.pf-c-banner --pf-c-banner--link--hover--FontWeight --pf-c-banner--link--hover--FontWeight
--pf-global--FontWeight--semi-bold $pf-global--FontWeight--semi-bold $pf-global--FontWeight--bold .pf-c-banner --pf-c-banner--link--disabled--Color --pf-c-banner--link--disabled--Color
.pf-c-banner --pf-c-banner--link--disabled--TextDecoration .pf-c-banner --pf-c-banner--m-info--BackgroundColor --pf-c-banner--m-info--BackgroundColor
--pf-global--palette--blue-200 .pf-c-banner --pf-c-banner--m-danger--BackgroundColor --pf-c-banner--m-danger--BackgroundColor
--pf-global--danger-color--100 $pf-global--danger-color--100 .pf-c-banner --pf-c-banner--m-success--BackgroundColor --pf-c-banner--m-success--BackgroundColor
--pf-global--success-color--100 $pf-global--success-color--100 .pf-c-banner --pf-c-banner--m-warning--BackgroundColor --pf-c-banner--m-warning--BackgroundColor
--pf-global--warning-color--100 $pf-global--warning-color--100 .pf-c-banner --pf-c-banner--m-sticky--ZIndex --pf-c-banner--m-sticky--ZIndex
.pf-c-banner --pf-c-banner--m-sticky--BoxShadow 0 0.5rem 0.5rem -0.375rem rgba(3, 3, 3, 0.18)
--pf-c-banner--m-sticky--BoxShadow
--pf-global--BoxShadow--md-bottom $pf-global--BoxShadow--md-bottom 0 pf-size-prem(8px) pf-size-prem(8px) pf-size-prem(-6px) rgba($pf-color-black-1000, .18) 0 pf-size-prem(8px) pf-size-prem(8px) pf-size-prem(-6px) rgba(#030303, .18) 0 0.5rem 0.5rem -0.375rem rgba(3, 3, 3, 0.18) .pf-c-banner .pf-c-card --pf-c-card--BackgroundColor --pf-c-card--BackgroundColor
--pf-global--BackgroundColor--dark-transparent-200 $pf-global--BackgroundColor--dark-transparent-200 rgba($pf-color-black-1000, .32) .pf-c-banner .pf-c-button --pf-c-button--m-primary--Color --pf-c-button--m-primary--Color
--pf-global--primary-color--dark-100 $pf-global--primary-color--dark-100 .pf-c-banner .pf-c-button --pf-c-button--m-primary--hover--Color --pf-c-button--m-primary--hover--Color
--pf-global--primary-color--dark-100 $pf-global--primary-color--dark-100 .pf-c-banner .pf-c-button --pf-c-button--m-primary--focus--Color --pf-c-button--m-primary--focus--Color
--pf-global--primary-color--dark-100 $pf-global--primary-color--dark-100 .pf-c-banner .pf-c-button --pf-c-button--m-primary--active--Color --pf-c-button--m-primary--active--Color
--pf-global--primary-color--dark-100 $pf-global--primary-color--dark-100 .pf-c-banner .pf-c-button --pf-c-button--m-primary--BackgroundColor --pf-c-button--m-primary--BackgroundColor
--pf-global--BackgroundColor--light-100 $pf-global--BackgroundColor--light-100 .pf-c-banner .pf-c-button --pf-c-button--m-primary--hover--BackgroundColor --pf-c-button--m-primary--hover--BackgroundColor
--pf-global--BackgroundColor--light-300 $pf-global--BackgroundColor--light-300 .pf-c-banner .pf-c-button --pf-c-button--m-primary--focus--BackgroundColor --pf-c-button--m-primary--focus--BackgroundColor
--pf-global--BackgroundColor--light-300 $pf-global--BackgroundColor--light-300 .pf-c-banner .pf-c-button --pf-c-button--m-primary--active--BackgroundColor --pf-c-button--m-primary--active--BackgroundColor
--pf-global--BackgroundColor--light-300 $pf-global--BackgroundColor--light-300 .pf-c-banner .pf-c-button --pf-c-button--m-secondary--Color --pf-c-button--m-secondary--Color
--pf-global--Color--light-100 $pf-global--Color--light-100 .pf-c-banner .pf-c-button --pf-c-button--m-secondary--hover--Color --pf-c-button--m-secondary--hover--Color
--pf-global--Color--light-100 $pf-global--Color--light-100 .pf-c-banner .pf-c-button --pf-c-button--m-secondary--focus--Color --pf-c-button--m-secondary--focus--Color
--pf-global--Color--light-100 $pf-global--Color--light-100 .pf-c-banner .pf-c-button --pf-c-button--m-secondary--active--Color --pf-c-button--m-secondary--active--Color
--pf-global--Color--light-100 $pf-global--Color--light-100 .pf-c-banner .pf-c-button --pf-c-button--m-secondary--BorderColor --pf-c-button--m-secondary--BorderColor
--pf-global--Color--light-100 $pf-global--Color--light-100 .pf-c-banner .pf-c-button --pf-c-button--m-secondary--hover--BorderColor --pf-c-button--m-secondary--hover--BorderColor
--pf-global--Color--light-100 $pf-global--Color--light-100 .pf-c-banner .pf-c-button --pf-c-button--m-secondary--focus--BorderColor --pf-c-button--m-secondary--focus--BorderColor
--pf-global--Color--light-100 $pf-global--Color--light-100 .pf-c-banner .pf-c-button --pf-c-button--m-secondary--active--BorderColor --pf-c-button--m-secondary--active--BorderColor
--pf-global--Color--light-100 $pf-global--Color--light-100 .pf-c-banner.pf-m-info --pf-c-banner--BackgroundColor --pf-c-banner--BackgroundColor
--pf-c-banner--m-info--BackgroundColor --pf-global--palette--blue-200 .pf-c-banner.pf-m-danger --pf-c-banner--BackgroundColor --pf-c-banner--BackgroundColor
--pf-c-banner--m-danger--BackgroundColor --pf-global--danger-color--100 $pf-global--danger-color--100 .pf-c-banner.pf-m-success --pf-c-banner--BackgroundColor --pf-c-banner--BackgroundColor
--pf-c-banner--m-success--BackgroundColor --pf-global--success-color--100 $pf-global--success-color--100 .pf-c-banner a:hover:not(.pf-m-disabled) --pf-c-banner--link--Color --pf-c-banner--link--Color
--pf-c-banner--link--hover--Color .pf-c-banner a.pf-m-disabled --pf-c-banner--link--Color --pf-c-banner--link--Color
--pf-c-banner--link--disabled--Color .pf-c-banner a.pf-m-disabled --pf-c-banner--link--TextDecoration --pf-c-banner--link--TextDecoration
--pf-c-banner--link--disabled--TextDecoration .pf-c-banner .pf-c-button.pf-m-inline --pf-c-button--m-link--Color --pf-c-button--m-link--Color
--pf-c-banner--link--Color .pf-c-banner .pf-c-button.pf-m-inline --pf-c-button--m-link--m-inline--hover--Color --pf-c-button--m-link--m-inline--hover--Color
--pf-c-banner--link--hover--Color .pf-c-banner .pf-c-button.pf-m-inline --pf-c-button--disabled--Color --pf-c-button--disabled--Color
--pf-c-banner--link--disabled--Color .pf-c-banner .pf-c-button.pf-m-inline:hover --pf-c-banner--link--Color --pf-c-banner--link--Color
--pf-c-banner--link--hover--Color .pf-c-banner .pf-c-button.pf-m-inline:disabled --pf-c-banner--link--TextDecoration --pf-c-banner--link--TextDecoration
--pf-c-banner--link--disabled--TextDecoration
View source on GitHub Copyright © 2022 Red Hat, Inc.