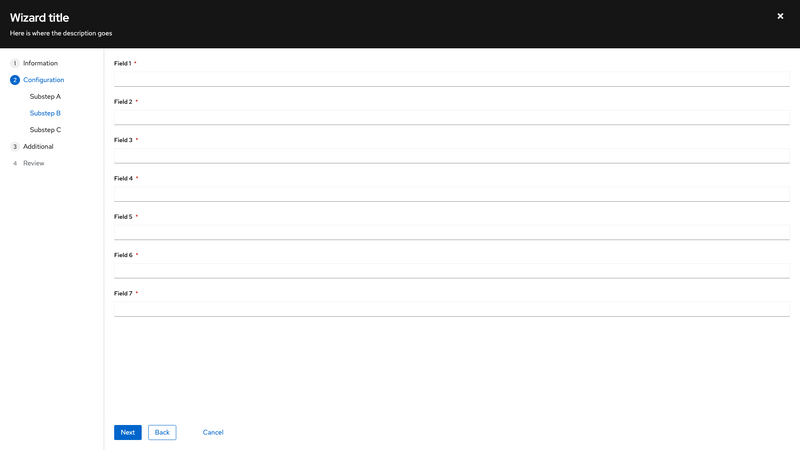
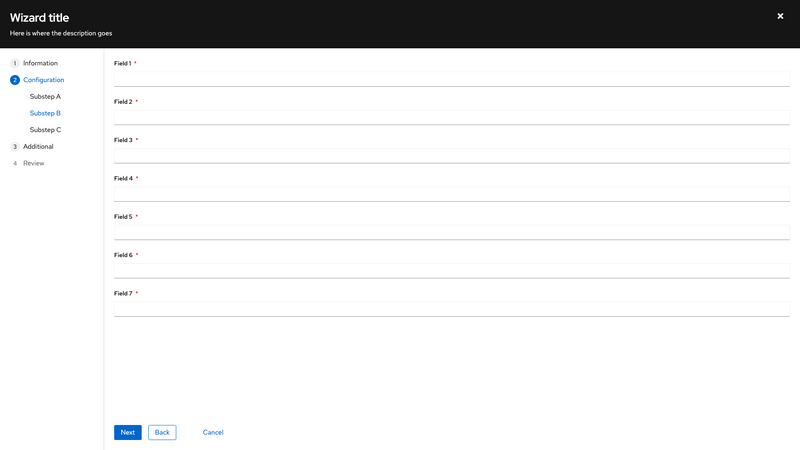
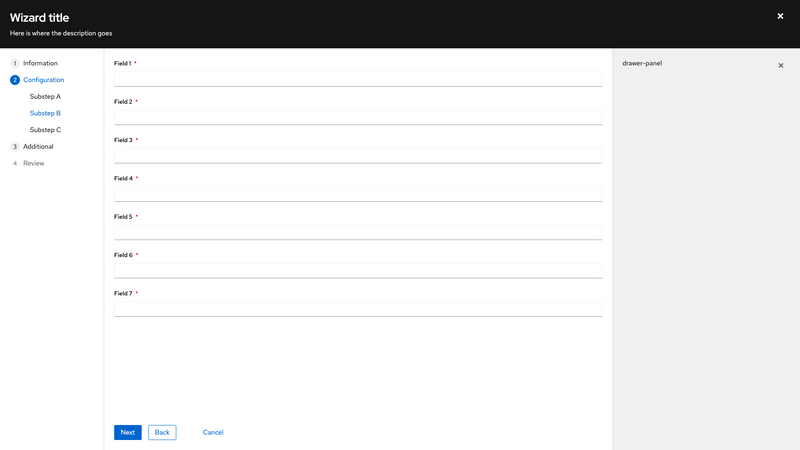
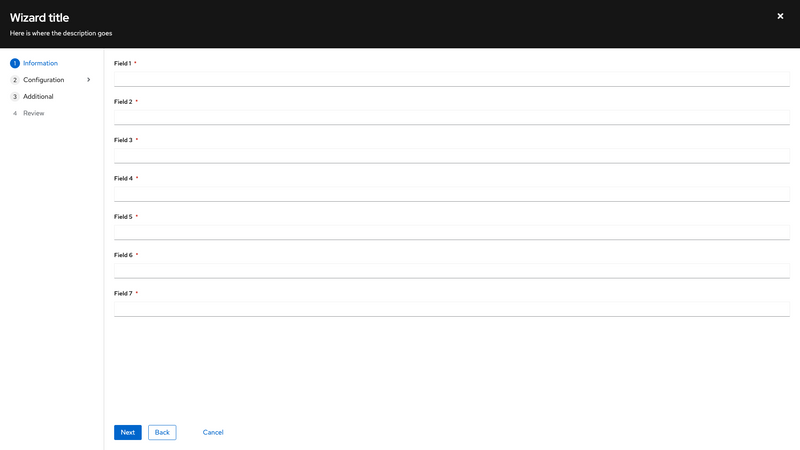
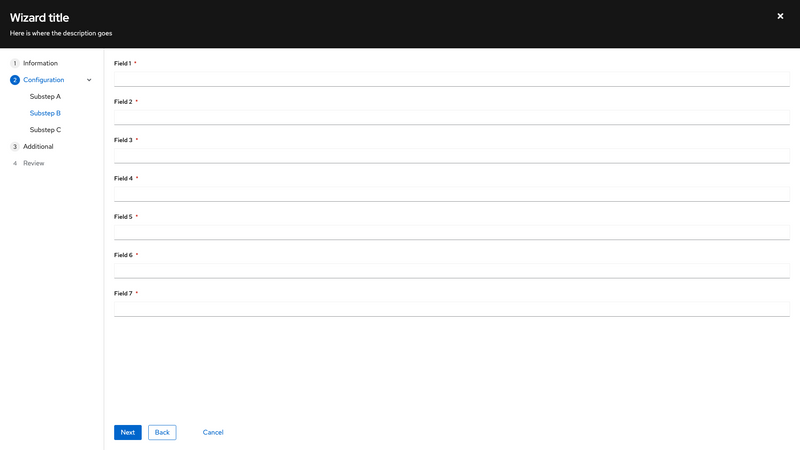
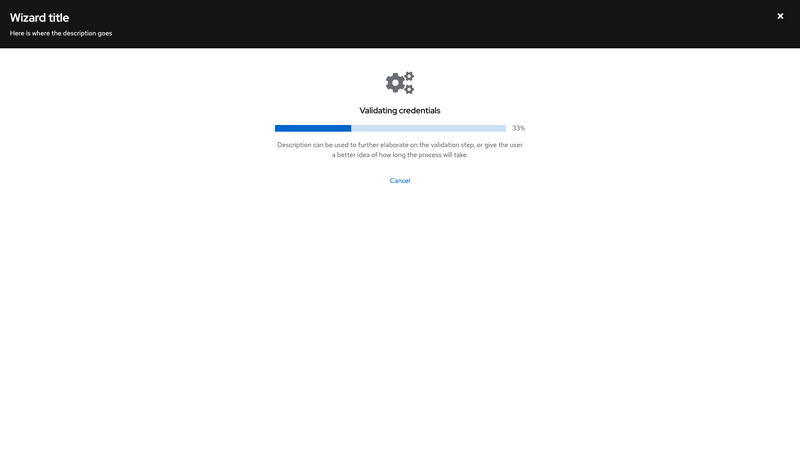
Examples
Documentation
Accessibility
Attribute | Applied to | Outcome |
|---|---|---|
aria-expanded="true" | .pf-c-wizard__toggle | Indicates that the steps menu is visible. Required |
aria-expanded="false" | .pf-c-wizard__toggle | Indicates that the steps menu is hidden. Required |
aria-label="close" | .pf-c-wizard__toggle-icon | Gives the close button an accessible name. Required |
aria-hidden="true" | .pf-c-wizard__toggle-icon, .pf-c-wizard__toggle-divider | Hides the icon from assistive technologies. Required |
aria-label="Steps" | .pf-c-wizard__nav | Gives the steps nav element an accessible name. Required |
disabled | button.pf-c-wizard__nav-link | Indicates that the element is disabled. Required when a nav item is disabled |
aria-disabled="true" | a.pf-c-wizard__nav-link | Indicates that the element is disabled. Required for disabled links with .pf-m-disabled |
aria-current="page" | .pf-c-wizard__nav-link | Indicates the current page link. Can only occur once on page. Required for the current link |
aria-expanded="true" | .pf-c-wizard__nav-link | Indicates that the link subnav is visible. Required |
aria-expanded="false" | .pf-c-wizard__nav-link | Indicates that the link subnav is hidden. Required |
tabindex="-1" | a.pf-c-wizard__nav-link | Removes a link from keyboard focus. Required for disabled links with .pf-m-disabled |
tabindex="0" | .pf-c-wizard__main | If the wizard main section has overflow content that triggers a scrollbar, to ensure that the content is keyboard accessible, the section must include either a focusable element within the scrollable region or the section itself must be focusable by adding tabindex="0". |
Usage
Class | Applied to | Outcome |
|---|---|---|
.pf-c-wizard | <div> | Initiates the wizard component. Required |
.pf-c-wizard__header | <header> | Initiates the header. Required when the wizard is in a modal. Not recommended to use when the wizard is placed on a page. |
.pf-c-wizard__close | .pf-c-button.pf-m-plain | Initiates the close button. Required |
.pf-c-wizard__title | .pf-c-title.pf-m-3xl | Initiates the title. Required |
.pf-c-wizard__description | <div>, <p> | Initiates the description. |
.pf-c-wizard__toggle | <button> | Initiates the mobile steps menu toggle button. Required |
.pf-c-wizard__toggle-list | <span> | Initiates the toggle list. Required |
.pf-c-wizard__toggle-list-item | <span> | Initiates a toggle list item. Required |
.pf-c-wizard__toggle-num | <span> | Initiates the step number. Required |
.pf-c-wizard__toggle-separator | <i> | Initiates the separator between steps. |
.pf-c-wizard__toggle-icon | <span> | Initiates the toggle icon wrapper. Required |
.pf-c-wizard__outer-wrap | <div> | Initiates the outer wrapper. Required |
.pf-c-wizard__inner-wrap | <div> | Initiates the inner wrapper. Required |
.pf-c-wizard__nav | <nav> | Initiates the steps nav. Required |
.pf-c-wizard__nav-list | <ol> | Initiates a list of steps. Required |
.pf-c-wizard__nav-item | <li> | Initiates a step list item. Required |
.pf-c-wizard__nav-link | <a> | Initiates a step link. Required |
.pf-c-wizard__nav-link-text | <span> | Initiates the link text container. Required when nav item is expandable |
.pf-c-wizard__nav-link-toggle | <span> | Initiates the toggle container. Required when nav item is expandable |
.pf-c-wizard__nav-link-toggle-icon | <span> | Initiates the toggle icon container. Required when nav item is expandable |
.pf-c-wizard__main | <main>, <div> | Initiates the main container. Required Note: use the <main> element when when there are no other <main> elements on the page. |
.pf-c-wizard__main-body | <div> | Initiates the main container body section. Required |
.pf-c-wizard__footer | <footer> | Initiates the footer. Required |
.pf-c-wizard__footer-cancel | <div> | Initiates the cancel button. Required |
.pf-m-expanded | .pf-c-wizard__toggle, .pf-c-wizard__nav | Modifies the mobile steps toggle and steps menu for the expanded state. |
.pf-m-finished | .pf-c-wizard | Modifies the wizard for the finished state. |
.pf-m-expandable | .pf-c-wizard__nav-item | Modifies a nav item for the expandable state. |
.pf-m-expanded | .pf-c-wizard__nav-item | Modifies a nav item for the expanded state. |
.pf-m-current | .pf-c-wizard__nav-link | Modifies a step link for the current state. Required |
.pf-m-disabled | .pf-c-wizard__nav-link | Modifies a step link for the disabled state. |
.pf-m-no-padding | .pf-c-wizard__main-body | Modifies the main container body to remove the padding. |
CSS variables
| .pf-c-wizard__header | --pf-global--Color--100 | #fff | |
| .pf-c-wizard__header | --pf-global--Color--200 | #f0f0f0 | |
| .pf-c-wizard__header | --pf-global--BorderColor--100 | #b8bbbe | |
| .pf-c-wizard__header | --pf-global--primary-color--100 | #73bcf7 | |
| .pf-c-wizard__header | --pf-global--link--Color | #2b9af3 | |
| .pf-c-wizard__header | --pf-global--link--Color--hover | #2b9af3 | |
| .pf-c-wizard__header | --pf-global--BackgroundColor--100 | #151515 | |
| .pf-c-wizard__header .pf-c-card | --pf-c-card--BackgroundColor | rgba(#030303, .32) | |
| .pf-c-wizard__header .pf-c-button | --pf-c-button--m-primary--Color | #06c | |
| .pf-c-wizard__header .pf-c-button | --pf-c-button--m-primary--hover--Color | #06c | |
| .pf-c-wizard__header .pf-c-button | --pf-c-button--m-primary--focus--Color | #06c | |
| .pf-c-wizard__header .pf-c-button | --pf-c-button--m-primary--active--Color | #06c | |
| .pf-c-wizard__header .pf-c-button | --pf-c-button--m-primary--BackgroundColor | #fff | |
| .pf-c-wizard__header .pf-c-button | --pf-c-button--m-primary--hover--BackgroundColor | #f0f0f0 | |
| .pf-c-wizard__header .pf-c-button | --pf-c-button--m-primary--focus--BackgroundColor | #f0f0f0 | |
| .pf-c-wizard__header .pf-c-button | --pf-c-button--m-primary--active--BackgroundColor | #f0f0f0 | |
| .pf-c-wizard__header .pf-c-button | --pf-c-button--m-secondary--Color | #fff | |
| .pf-c-wizard__header .pf-c-button | --pf-c-button--m-secondary--hover--Color | #fff | |
| .pf-c-wizard__header .pf-c-button | --pf-c-button--m-secondary--focus--Color | #fff | |
| .pf-c-wizard__header .pf-c-button | --pf-c-button--m-secondary--active--Color | #fff | |
| .pf-c-wizard__header .pf-c-button | --pf-c-button--m-secondary--BorderColor | #fff | |
| .pf-c-wizard__header .pf-c-button | --pf-c-button--m-secondary--hover--BorderColor | #fff | |
| .pf-c-wizard__header .pf-c-button | --pf-c-button--m-secondary--focus--BorderColor | #fff | |
| .pf-c-wizard__header .pf-c-button | --pf-c-button--m-secondary--active--BorderColor | #fff | |
| .pf-c-wizard | --pf-c-wizard--Height | 100% | |
| .pf-c-wizard | --pf-c-modal-box--c-wizard--FlexBasis | 47.625rem | |
| .pf-c-wizard | --pf-c-wizard__header--BackgroundColor | #151515 | |
| .pf-c-wizard | --pf-c-wizard__header--ZIndex | 300 | |
| .pf-c-wizard | --pf-c-wizard__header--PaddingTop | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__header--PaddingRight | 1rem | |
| .pf-c-wizard | --pf-c-wizard__header--PaddingBottom | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__header--PaddingLeft | 1rem | |
| .pf-c-wizard | --pf-c-wizard__header--lg--PaddingRight | 1rem | |
| .pf-c-wizard | --pf-c-wizard__header--lg--PaddingLeft | 1rem | |
| .pf-c-wizard | --pf-c-wizard__header--xl--PaddingRight | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__header--xl--PaddingLeft | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__close--Top | calc(1.5rem - 0.375rem) | |
| .pf-c-wizard | --pf-c-wizard__close--Right | 0 | |
| .pf-c-wizard | --pf-c-wizard__close--xl--Right | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__close--FontSize | 1.25rem | |
| .pf-c-wizard | --pf-c-wizard__title--PaddingRight | 3rem | |
| .pf-c-wizard | --pf-c-wizard__description--PaddingTop | 0.5rem | |
| .pf-c-wizard | --pf-c-wizard__description--Color | #f0f0f0 | |
| .pf-c-wizard | --pf-c-wizard__nav-link--Color | #151515 | |
| .pf-c-wizard | --pf-c-wizard__nav-link--TextDecoration | none | |
| .pf-c-wizard | --pf-c-wizard__nav-link--hover--Color | #06c | |
| .pf-c-wizard | --pf-c-wizard__nav-link--focus--Color | #06c | |
| .pf-c-wizard | --pf-c-wizard__nav-link--m-current--Color | #06c | |
| .pf-c-wizard | --pf-c-wizard__nav-link--m-current--FontWeight | 400 | |
| .pf-c-wizard | --pf-c-wizard__nav-link--m-disabled--Color | #6a6e73 | |
| .pf-c-wizard | --pf-c-wizard__nav-list__nav-list__nav-link--m-current--FontWeight | 400 | |
| .pf-c-wizard | --pf-c-wizard__nav-link-toggle--PaddingRight | 0.5rem | |
| .pf-c-wizard | --pf-c-wizard__nav-link-toggle--PaddingLeft | 0.5rem | |
| .pf-c-wizard | --pf-c-wizard__nav-link-toggle--Color | #6a6e73 | |
| .pf-c-wizard | --pf-c-wizard__nav-link--hover__nav-link-toggle-icon--Color | #151515 | |
| .pf-c-wizard | --pf-c-wizard__nav-link--focus__nav-link-toggle-icon--Color | #151515 | |
| .pf-c-wizard | --pf-c-wizard__nav-link-toggle-icon--Transition | all 250ms cubic-bezier(.42, 0, .58, 1) | |
| .pf-c-wizard | --pf-c-wizard__nav-link-toggle-icon--Rotate | 0 | |
| .pf-c-wizard | --pf-c-wizard__nav-item--m-expanded__link-toggle-icon--Rotate | 90deg | |
| .pf-c-wizard | --pf-c-wizard__nav-link--before--Width | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__nav-link--before--Height | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__nav-link--before--Top | 0 | |
| .pf-c-wizard | --pf-c-wizard__nav-link--before--BackgroundColor | #f0f0f0 | |
| .pf-c-wizard | --pf-c-wizard__nav-link--before--BorderRadius | 30em | |
| .pf-c-wizard | --pf-c-wizard__nav-link--before--Color | #151515 | |
| .pf-c-wizard | --pf-c-wizard__nav-link--before--FontSize | 0.875rem | |
| .pf-c-wizard | --pf-c-wizard__nav-link--before--TranslateX | calc(-100% - 0.5rem) | |
| .pf-c-wizard | --pf-c-wizard__nav-link--m-current--before--BackgroundColor | #06c | |
| .pf-c-wizard | --pf-c-wizard__nav-link--m-current--before--Color | #fff | |
| .pf-c-wizard | --pf-c-wizard__nav-link--m-disabled--before--BackgroundColor | transparent | |
| .pf-c-wizard | --pf-c-wizard__nav-link--m-disabled--before--Color | #6a6e73 | |
| .pf-c-wizard | --pf-c-wizard__toggle--BackgroundColor | #fff | |
| .pf-c-wizard | --pf-c-wizard__toggle--ZIndex | 300 | |
| .pf-c-wizard | --pf-c-wizard__toggle--BoxShadow | 0 0.5rem 0.5rem -0.375rem rgba(3, 3, 3, 0.18) | |
| .pf-c-wizard | --pf-c-wizard__toggle--PaddingTop | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__toggle--PaddingRight | 1rem | |
| .pf-c-wizard | --pf-c-wizard__toggle--PaddingBottom | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__toggle--PaddingLeft | calc(1rem + 1.5rem + 0.5rem) | |
| .pf-c-wizard | --pf-c-wizard__toggle--m-expanded--BorderBottomWidth | 1px | |
| .pf-c-wizard | --pf-c-wizard__toggle--m-expanded--BorderBottomColor | #d2d2d2 | |
| .pf-c-wizard | --pf-c-wizard--m-in-page__toggle--xl--PaddingLeft | calc(2rem + 1.5rem + 0.5rem) | |
| .pf-c-wizard | --pf-c-wizard__toggle-num--before--Top | 0 | |
| .pf-c-wizard | --pf-c-wizard__toggle-list-item--not-last-child--MarginRight | 0.5rem | |
| .pf-c-wizard | --pf-c-wizard__toggle-list-item--MarginBottom | 0.25rem | |
| .pf-c-wizard | --pf-c-wizard__toggle-list--MarginRight | 0.5rem | |
| .pf-c-wizard | --pf-c-wizard__toggle-list--MarginBottom | calc(0.25rem * -1) | |
| .pf-c-wizard | --pf-c-wizard__toggle-separator--MarginLeft | 0.5rem | |
| .pf-c-wizard | --pf-c-wizard__toggle-separator--Color | #8a8d90 | |
| .pf-c-wizard | --pf-c-wizard__toggle-icon--LineHeight | 1.5 | |
| .pf-c-wizard | --pf-c-wizard__toggle--m-expanded__toggle-icon--Rotate | 180deg | |
| .pf-c-wizard | --pf-c-wizard__nav--ZIndex | 200 | |
| .pf-c-wizard | --pf-c-wizard__nav--BackgroundColor | #fff | |
| .pf-c-wizard | --pf-c-wizard__nav--BoxShadow | 0 0.5rem 0.5rem -0.375rem rgba(3, 3, 3, 0.18) | |
| .pf-c-wizard | --pf-c-wizard__nav--Width | 100% | |
| .pf-c-wizard | --pf-c-wizard__nav--lg--Width | 15.625rem | |
| .pf-c-wizard | --pf-c-wizard__nav--lg--BorderRightWidth | 1px | |
| .pf-c-wizard | --pf-c-wizard__nav--lg--BorderRightColor | #d2d2d2 | |
| .pf-c-wizard | --pf-c-wizard__nav-list--PaddingTop | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__nav-list--PaddingRight | 1rem | |
| .pf-c-wizard | --pf-c-wizard__nav-list--PaddingBottom | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__nav-list--PaddingLeft | calc(1rem + 1.5rem + 0.5rem) | |
| .pf-c-wizard | --pf-c-wizard__nav-list--lg--PaddingTop | 1rem | |
| .pf-c-wizard | --pf-c-wizard__nav-list--lg--PaddingRight | 1rem | |
| .pf-c-wizard | --pf-c-wizard__nav-list--lg--PaddingBottom | 1rem | |
| .pf-c-wizard | --pf-c-wizard__nav-list--xl--PaddingTop | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__nav-list--xl--PaddingRight | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__nav-list--xl--PaddingBottom | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__nav-list--xl--PaddingLeft | calc(1.5rem + 1.5rem + 0.5rem) | |
| .pf-c-wizard | --pf-c-wizard__nav-list--nested--MarginLeft | 1rem | |
| .pf-c-wizard | --pf-c-wizard__nav-list--nested--MarginTop | 1rem | |
| .pf-c-wizard | --pf-c-wizard__nav-item--MarginTop | 1rem | |
| .pf-c-wizard | --pf-c-wizard__outer-wrap--BackgroundColor | #fff | |
| .pf-c-wizard | --pf-c-wizard__outer-wrap--lg--PaddingLeft | 100% | |
| .pf-c-wizard | --pf-c-wizard__outer-wrap--MinHeight | 15.625rem | |
| .pf-c-wizard | --pf-c-wizard__main--ZIndex | 100 | |
| .pf-c-wizard | --pf-c-wizard__main-body--PaddingTop | 1rem | |
| .pf-c-wizard | --pf-c-wizard__main-body--PaddingRight | 1rem | |
| .pf-c-wizard | --pf-c-wizard__main-body--PaddingBottom | 1rem | |
| .pf-c-wizard | --pf-c-wizard__main-body--PaddingLeft | 1rem | |
| .pf-c-wizard | --pf-c-wizard__main-body--xl--PaddingTop | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__main-body--xl--PaddingRight | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__main-body--xl--PaddingBottom | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__main-body--xl--PaddingLeft | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__footer--BackgroundColor | #fff | |
| .pf-c-wizard | --pf-c-wizard__footer--ZIndex | 200 | |
| .pf-c-wizard | --pf-c-wizard__footer--PaddingTop | 1rem | |
| .pf-c-wizard | --pf-c-wizard__footer--PaddingRight | 1rem | |
| .pf-c-wizard | --pf-c-wizard__footer--PaddingBottom | 0.5rem | |
| .pf-c-wizard | --pf-c-wizard__footer--PaddingLeft | 1rem | |
| .pf-c-wizard | --pf-c-wizard__footer--xl--PaddingTop | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__footer--xl--PaddingRight | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__footer--xl--PaddingBottom | 1rem | |
| .pf-c-wizard | --pf-c-wizard__footer--xl--PaddingLeft | 1.5rem | |
| .pf-c-wizard | --pf-c-wizard__footer--BoxShadow | 0 -0.125rem 0.25rem -0.0625rem rgba(3, 3, 3, 0.16) | |
| .pf-c-wizard | --pf-c-wizard__footer--child--MarginRight | 1rem | |
| .pf-c-wizard | --pf-c-wizard__footer--child--MarginBottom | 0.5rem | |
| .pf-c-wizard | --pf-c-wizard__footer-cancel--MarginLeft | calc(3rem - 1rem) | |
| .pf-c-wizard.pf-m-finished | --pf-c-wizard__outer-wrap--lg--PaddingLeft | 0 | |
| .pf-c-wizard__toggle.pf-m-expanded | --pf-c-wizard__toggle--BoxShadow | none | |
| .pf-c-wizard__toggle-num | --pf-c-wizard__nav-link--before--Top | 0 | |
| .pf-c-wizard__toggle-num | --pf-c-wizard__nav-link--before--BackgroundColor | #06c | |
| .pf-c-wizard__toggle-num | --pf-c-wizard__nav-link--before--Color | #fff | |
| .pf-c-wizard__nav-item.pf-m-expanded > .pf-c-wizard__nav-link | --pf-c-wizard__nav-link-toggle-icon--Rotate | 90deg | |
| .pf-c-wizard__nav-link:hover | --pf-c-wizard__nav-link--Color | #06c | |
| .pf-c-wizard__nav-link:hover | --pf-c-wizard__nav-link-toggle--Color | #151515 | |
| .pf-c-wizard__nav-link:focus | --pf-c-wizard__nav-link--Color | #06c | |
| .pf-c-wizard__nav-link:focus | --pf-c-wizard__nav-link-toggle--Color | #151515 | |
| .pf-c-wizard__nav-link.pf-m-current | --pf-c-wizard__nav-link--Color | #06c | |
| .pf-c-wizard__nav-link:disabled | --pf-c-wizard__nav-link--Color | #6a6e73 | |
| .pf-c-wizard__nav-link:disabled::before | --pf-c-wizard__nav-link--before--BackgroundColor | transparent | |
| .pf-c-wizard__nav-link:disabled::before | --pf-c-wizard__nav-link--before--Color | #6a6e73 | |
View source on GitHub