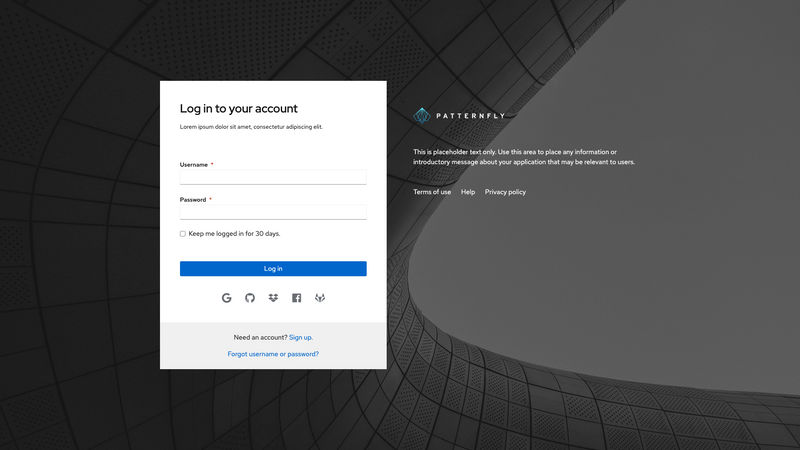
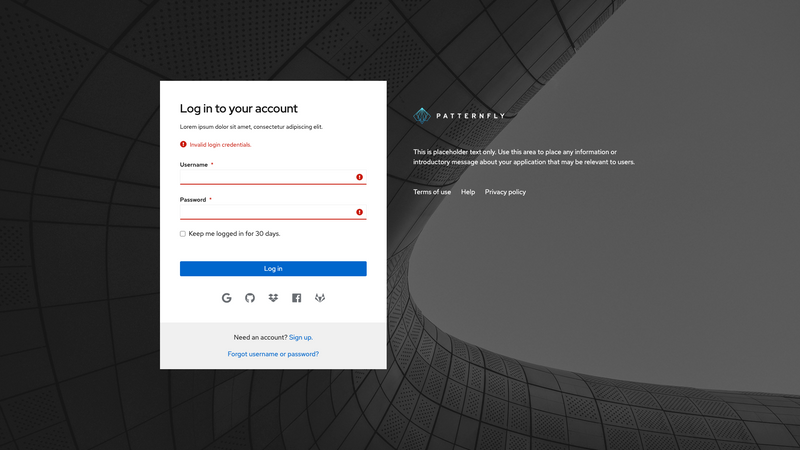
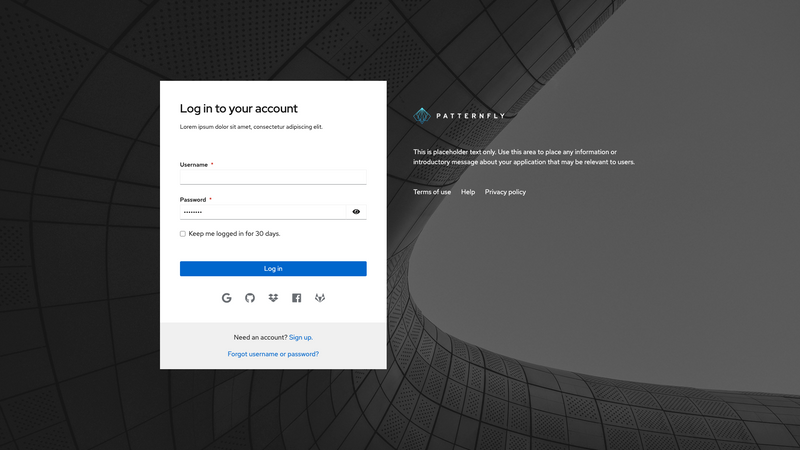
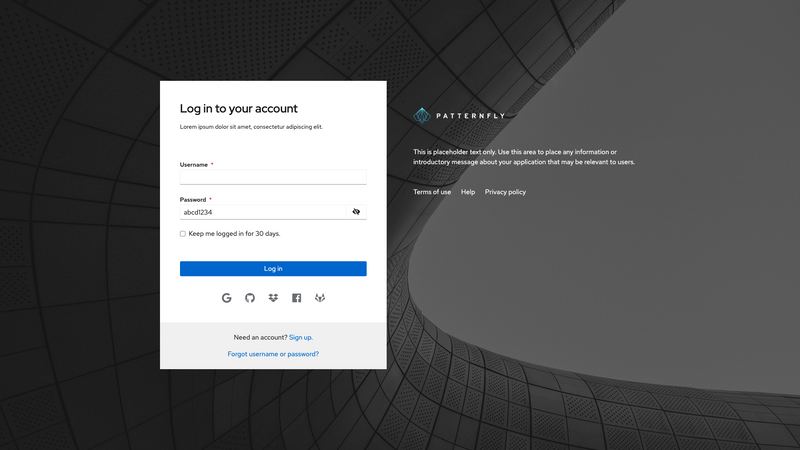
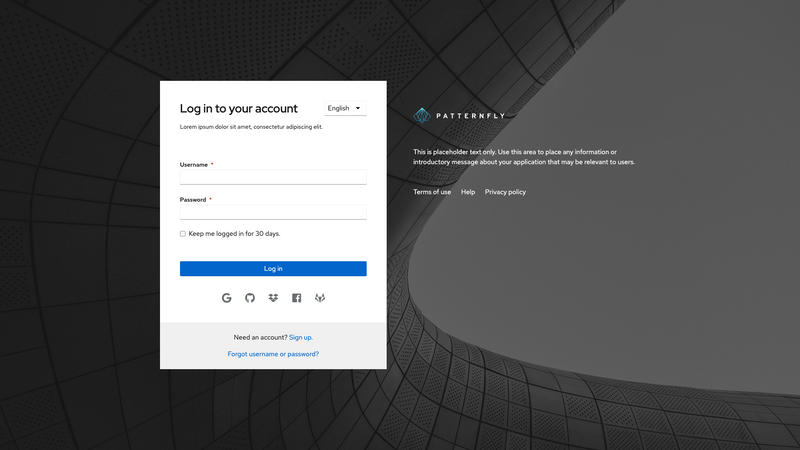
Examples
Documentation
Usage
Class | Applied to | Outcome |
|---|---|---|
.pf-c-login | <div> | Initializes the login component. Required |
.pf-c-login__container | <div> | Positions the login component content. Required |
.pf-c-login__header | <header> | Positions the login header. Required |
.pf-c-login__header .pf-c-brand | <img> | Creates a brand image inside of login header. Required |
.pf-c-login__main | <main> | Positions the login main area. Required |
.pf-c-login__main-header | <header> | Creates the header of the main area. Required |
.pf-c-login__main-header .pf-c-title | <h1>,<h2>,<h3>,<h4>,<h5>,<h6> | Creates a title in the main header area. Required |
.pf-c-login__main-header-desc | <p> | Creates the description in the main area header. |
.pf-c-login__main-header-utilities | <div> | Creates a utilities section in the main header area. Note: For use with a language selector menu. |
.pf-c-login__main-body | <div> | Creates the body of the main area. Required |
.pf-c-login__main-body .pf-c-form | <form> | Creates the login form in the main body area. Required |
.pf-c-login__main-body .pf-c-form .pf-c-form-helper-text.pf-m-error | <form> | Creates the error messages shown when the form has errors. When not active, apply .pf-m-hidden. Required |
.pf-c-login__main-footer | <footer> | Creates the footer of the main area. Required |
.pf-c-login__main-footer-links | <ul> | Creates a list of links in the main footer. Required |
.pf-c-login__main-footer-links-item | <li> | Creates proper spacing for links in the main footer. Required |
.pf-c-login__main-footer-links-item-link | <a> | Creates link in links list in footer. Required |
.pf-c-login__main-footer-band | <div> | Styles a band in the footer. |
.pf-c-login__main-footer-band-item | <p> | Adds information to the band in the footer. |
.pf-c-login__footer | <footer> | Positions the login footer. Required |
.pf-c-login__footer .pf-c-list | <ul> | Creates a list of links in the login footer. Required |
CSS variables
| .pf-c-login__footer | --pf-global--Color--100 | #fff | |
| .pf-c-login__footer | --pf-global--Color--200 | #f0f0f0 | |
| .pf-c-login__footer | --pf-global--BorderColor--100 | #b8bbbe | |
| .pf-c-login__footer | --pf-global--primary-color--100 | #73bcf7 | |
| .pf-c-login__footer | --pf-global--link--Color | #2b9af3 | |
| .pf-c-login__footer | --pf-global--link--Color--hover | #2b9af3 | |
| .pf-c-login__footer | --pf-global--BackgroundColor--100 | #151515 | |
| .pf-c-login__footer .pf-c-card | --pf-c-card--BackgroundColor | rgba(#030303, .32) | |
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-primary--Color | #06c | |
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-primary--hover--Color | #06c | |
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-primary--focus--Color | #06c | |
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-primary--active--Color | #06c | |
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-primary--BackgroundColor | #fff | |
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-primary--hover--BackgroundColor | #f0f0f0 | |
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-primary--focus--BackgroundColor | #f0f0f0 | |
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-primary--active--BackgroundColor | #f0f0f0 | |
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-secondary--Color | #fff | |
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-secondary--hover--Color | #fff | |
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-secondary--focus--Color | #fff | |
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-secondary--active--Color | #fff | |
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-secondary--BorderColor | #fff | |
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-secondary--hover--BorderColor | #fff | |
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-secondary--focus--BorderColor | #fff | |
| .pf-c-login__footer .pf-c-button | --pf-c-button--m-secondary--active--BorderColor | #fff | |
| .pf-c-login | --pf-c-login--PaddingTop | 1.5rem | |
| .pf-c-login | --pf-c-login--PaddingBottom | 1.5rem | |
| .pf-c-login | --pf-c-login--xl--BackgroundImage | none | |
| .pf-c-login | --pf-c-login__container--xl--GridColumnGap | 4rem | |
| .pf-c-login | --pf-c-login__container--MaxWidth | 31.25rem | |
| .pf-c-login | --pf-c-login__container--xl--MaxWidth | none | |
| .pf-c-login | --pf-c-login__container--PaddingLeft | 6.125rem | |
| .pf-c-login | --pf-c-login__container--PaddingRight | 6.125rem | |
| .pf-c-login | --pf-c-login__container--xl--GridTemplateColumns | 34rem minmax(auto, 34rem) | |
| .pf-c-login | --pf-c-login__header--MarginBottom | 1rem | |
| .pf-c-login | --pf-c-login__header--PaddingLeft | 1rem | |
| .pf-c-login | --pf-c-login__header--PaddingRight | 1rem | |
| .pf-c-login | --pf-c-login__header--xl--MarginBottom | 3rem | |
| .pf-c-login | --pf-c-login__header--xl--MarginTop | 4rem | |
| .pf-c-login | --pf-c-login__header--c-brand--MarginBottom | 1.5rem | |
| .pf-c-login | --pf-c-login__header--c-brand--xl--MarginBottom | 3rem | |
| .pf-c-login | --pf-c-login__main--BackgroundColor | #fff | |
| .pf-c-login | --pf-c-login__main--MarginBottom | 1.5rem | |
| .pf-c-login | --pf-c-login__main-header--PaddingTop | 3rem | |
| .pf-c-login | --pf-c-login__main-header--PaddingRight | 2rem | |
| .pf-c-login | --pf-c-login__main-header--PaddingBottom | 1rem | |
| .pf-c-login | --pf-c-login__main-header--PaddingLeft | 2rem | |
| .pf-c-login | --pf-c-login__main-header--md--PaddingRight | 3rem | |
| .pf-c-login | --pf-c-login__main-header--md--PaddingLeft | 3rem | |
| .pf-c-login | --pf-c-login__main-header--ColumnGap | 1rem | |
| .pf-c-login | --pf-c-login__main-header--RowGap | 1rem | |
| .pf-c-login | --pf-c-login__main-header-desc--MarginBottom | 0.5rem | |
| .pf-c-login | --pf-c-login__main-header-desc--md--MarginBottom | 0 | |
| .pf-c-login | --pf-c-login__main-header-desc--FontSize | 0.875rem | |
| .pf-c-login | --pf-c-login__main-body--PaddingRight | 2rem | |
| .pf-c-login | --pf-c-login__main-body--PaddingBottom | 2rem | |
| .pf-c-login | --pf-c-login__main-body--PaddingLeft | 2rem | |
| .pf-c-login | --pf-c-login__main-body--md--PaddingRight | 3rem | |
| .pf-c-login | --pf-c-login__main-body--md--PaddingLeft | 3rem | |
| .pf-c-login | --pf-c-login__main-footer--PaddingBottom | 4rem | |
| .pf-c-login | --pf-c-login__main-footer--c-title--MarginBottom | 1rem | |
| .pf-c-login | --pf-c-login__main-footer-links--PaddingTop | 0.5rem | |
| .pf-c-login | --pf-c-login__main-footer-links--PaddingRight | 4rem | |
| .pf-c-login | --pf-c-login__main-footer-links--PaddingBottom | 2rem | |
| .pf-c-login | --pf-c-login__main-footer-links--PaddingLeft | 4rem | |
| .pf-c-login | --pf-c-login__main-footer-links-item--PaddingRight | 1rem | |
| .pf-c-login | --pf-c-login__main-footer-links-item--PaddingLeft | 1rem | |
| .pf-c-login | --pf-c-login__main-footer-links-item--MarginBottom | 0.5rem | |
| .pf-c-login | --pf-c-login__main-footer-links-item-link-svg--Fill | #6a6e73 | |
| .pf-c-login | --pf-c-login__main-footer-links-item-link-svg--Width | 1.5rem | |
| .pf-c-login | --pf-c-login__main-footer-links-item-link-svg--Height | 1.5rem | |
| .pf-c-login | --pf-c-login__main-footer-links-item-link-svg--hover--Fill | #151515 | |
| .pf-c-login | --pf-c-login__main-footer-band--PaddingTop | 1.5rem | |
| .pf-c-login | --pf-c-login__main-footer-band--PaddingRight | 1rem | |
| .pf-c-login | --pf-c-login__main-footer-band--PaddingBottom | 1.5rem | |
| .pf-c-login | --pf-c-login__main-footer-band--PaddingLeft | 1rem | |
| .pf-c-login | --pf-c-login__main-footer-band--BackgroundColor | #f0f0f0 | |
| .pf-c-login | --pf-c-login__main-footer-band-item--PaddingTop | 1rem | |
| .pf-c-login | --pf-c-login__footer--PaddingLeft | 1rem | |
| .pf-c-login | --pf-c-login__footer--PaddingRight | 1rem | |
| .pf-c-login | --pf-c-login__footer--c-list--PaddingTop | 1rem | |
| .pf-c-login | --pf-c-login__footer--c-list--xl--PaddingTop | 3rem | |
View source on GitHub