A modal displays important information to a user without requiring them to navigate to a new page.
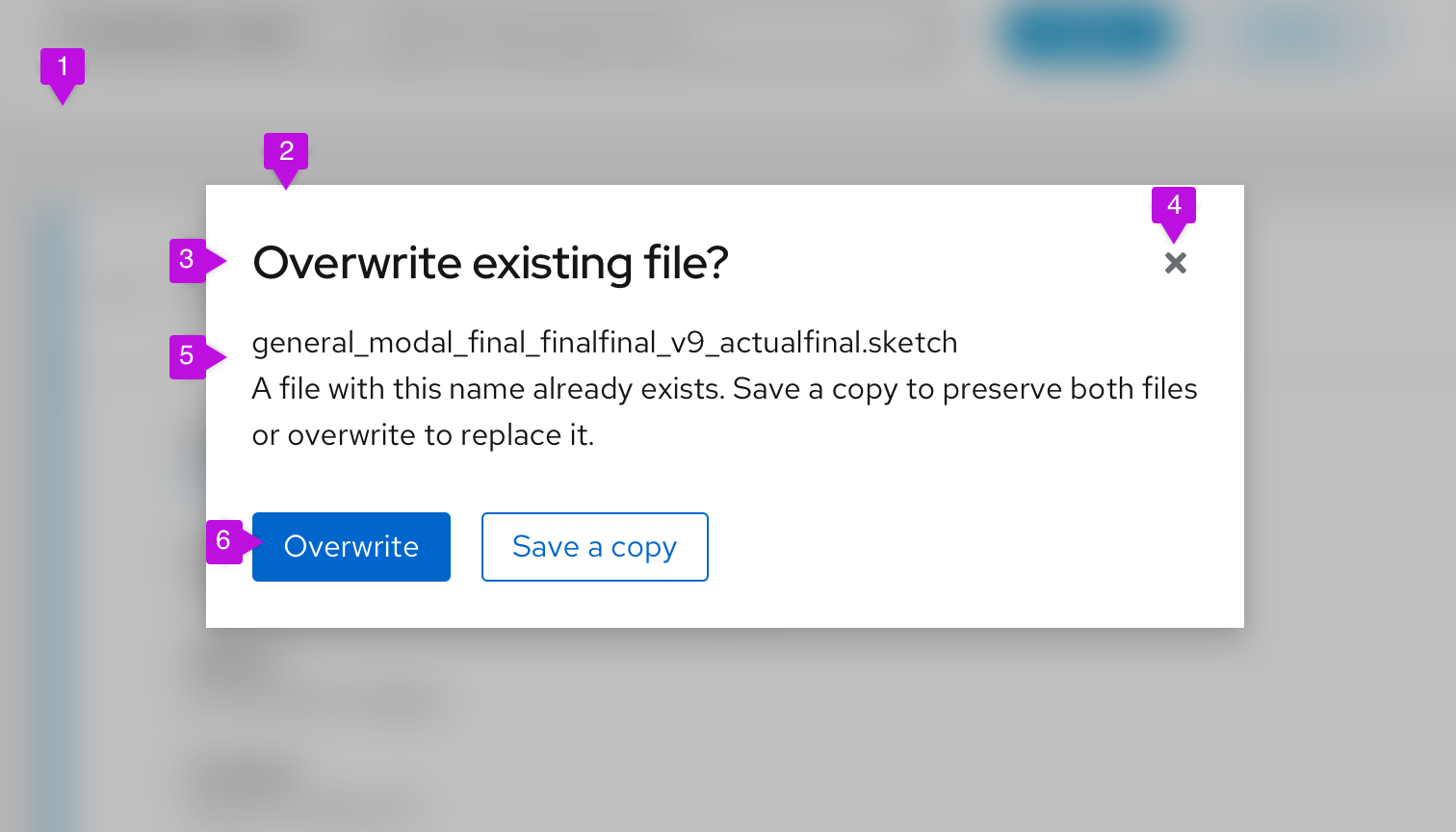
Primary elements

- Backdrop
- Modal box
- Headline
- Close icon
- Content area
- Buttons
See the Content section for information about writing modal copy.
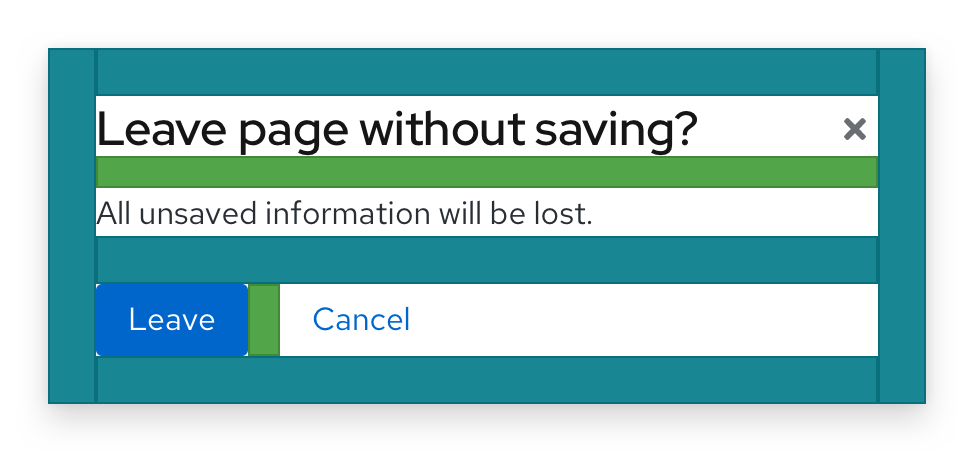
Spacing

Basic modals use a primary spacing of 24px to separate:
- Each edge of the modal box from all modal content.
- The content area from both buttons.
A 16px spacing separates the modal's headline from the content area. 16px also separates each button.
Placement
A modal can be aligned at the center or top of a page.
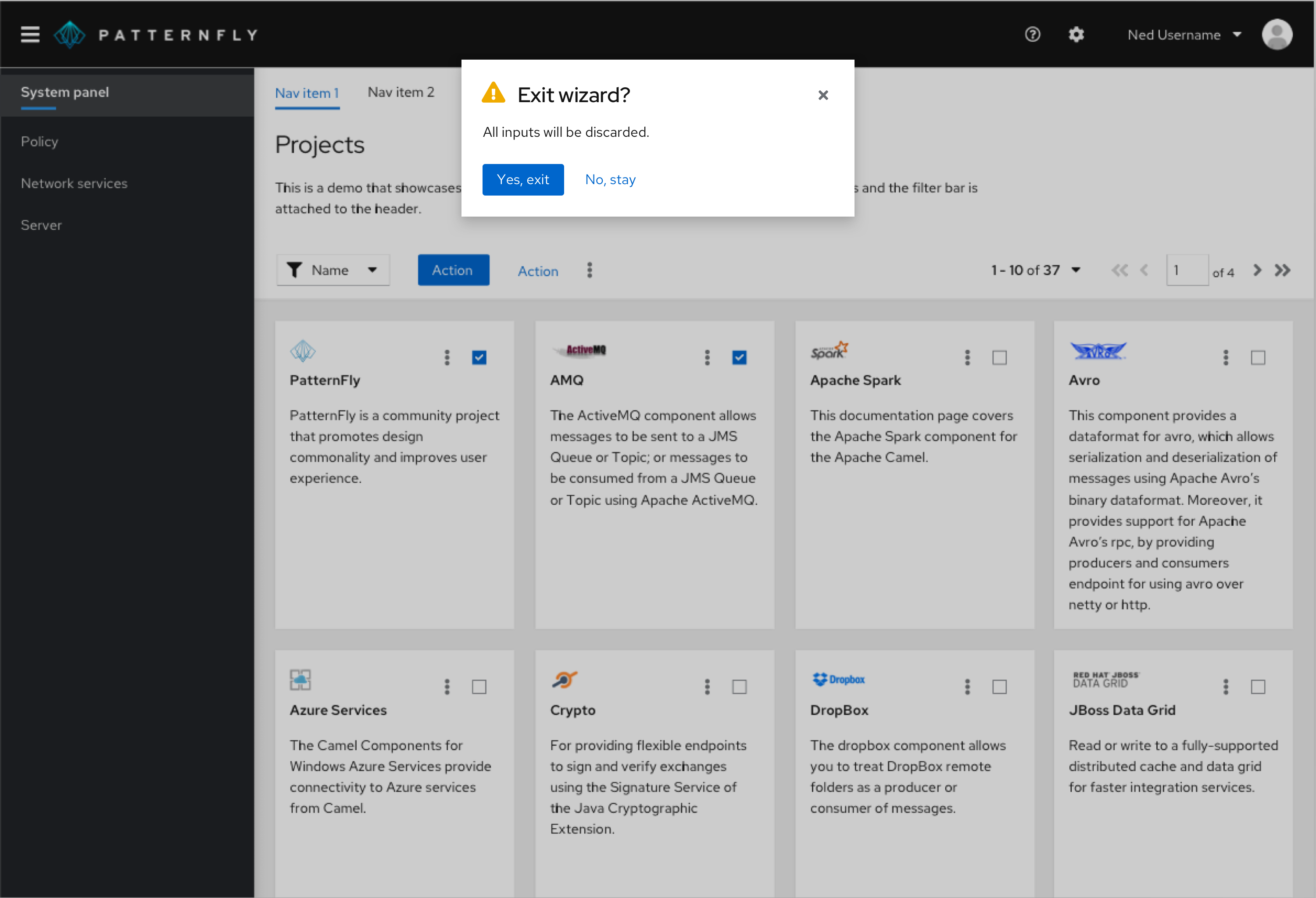
Center-aligned modal (default)
A center-aligned modal appears horizontally and vertically centered on a page, and should be used by default for most use cases.

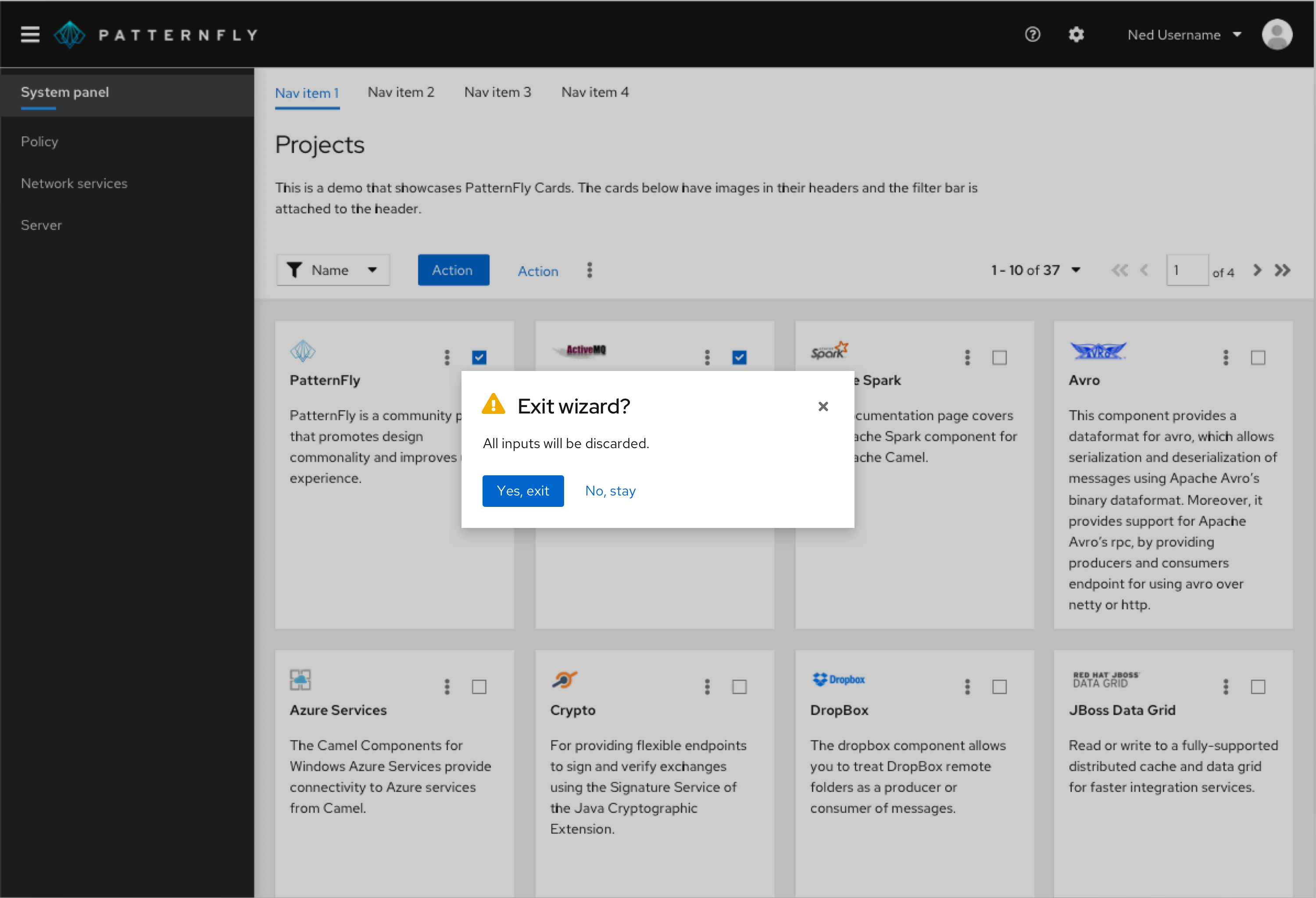
Top-aligned modal
A top-aligned modal appears horizontally and vertically centered at the top of a page.
Use a top-aligned modal when your modal contains expanding content or when you'd like to keep content behind the modal visible to the user.

Usage
Use a modal to communicate critical information that requires user input or action.
Modals can:
- Validate user decisions.
- Confirm non-destructive or destructive actions.
- Report errors.
- Share task results and statuses.
- Prompt required user input.
Don’t use a modal unless its information is vital to user success and worth disrupting a user’s task flow.
Types of modals
Modals serve several functions in a UI and appear in four main types:
Confirmation dialogs
Use a confirmation dialog to validate user decisions and communicate their consequences. Confirmation dialogs can confirm non-destructive and destructive actions.
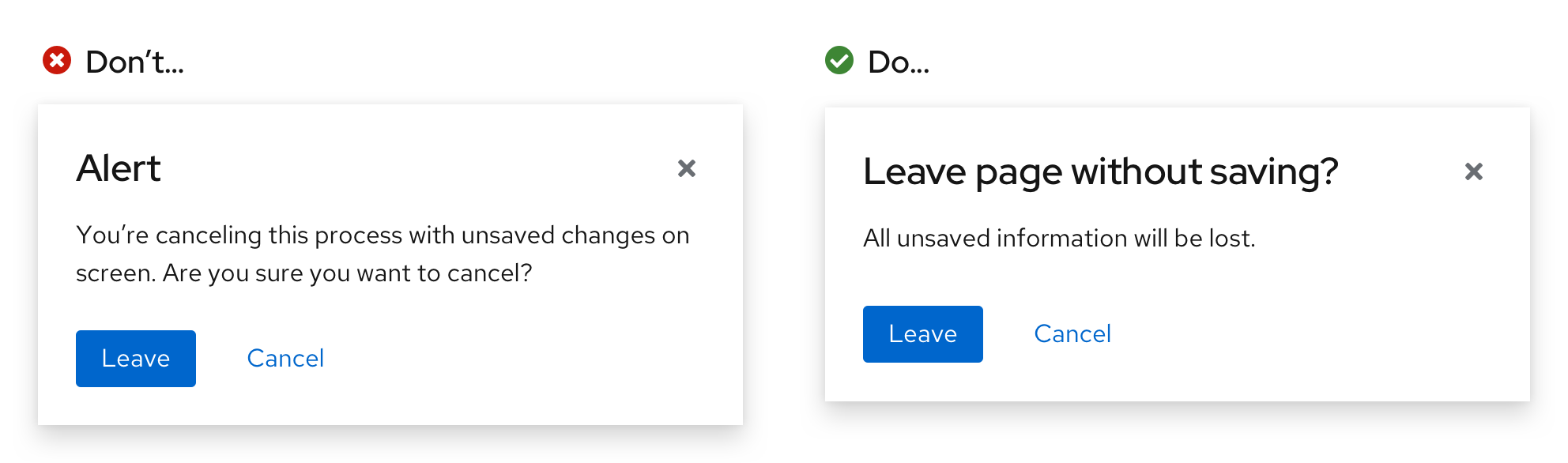
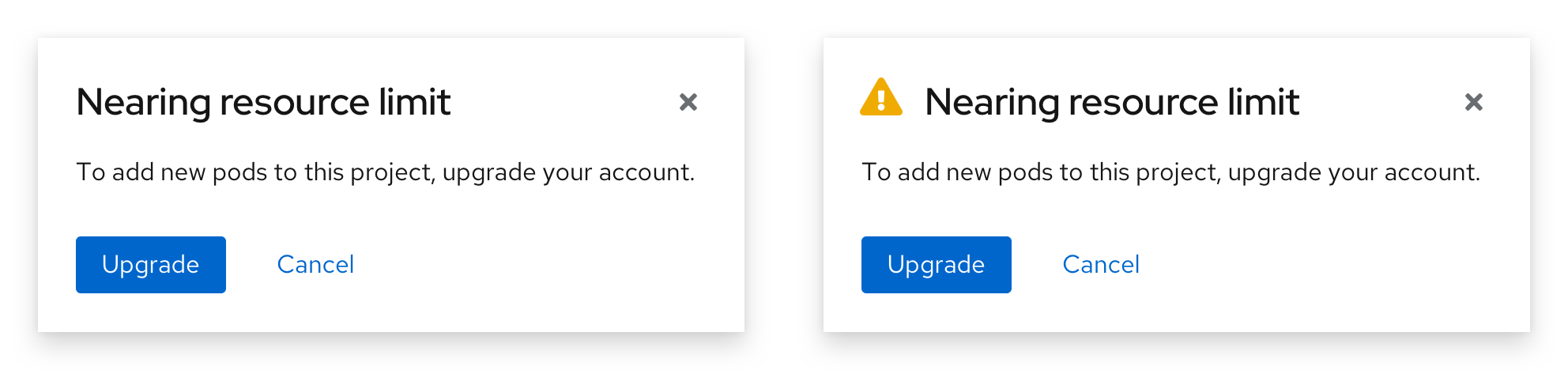
Confirm a non-destructive action

When confirming a non-destructive action, provide specific context about what will happen once a user confirms it.
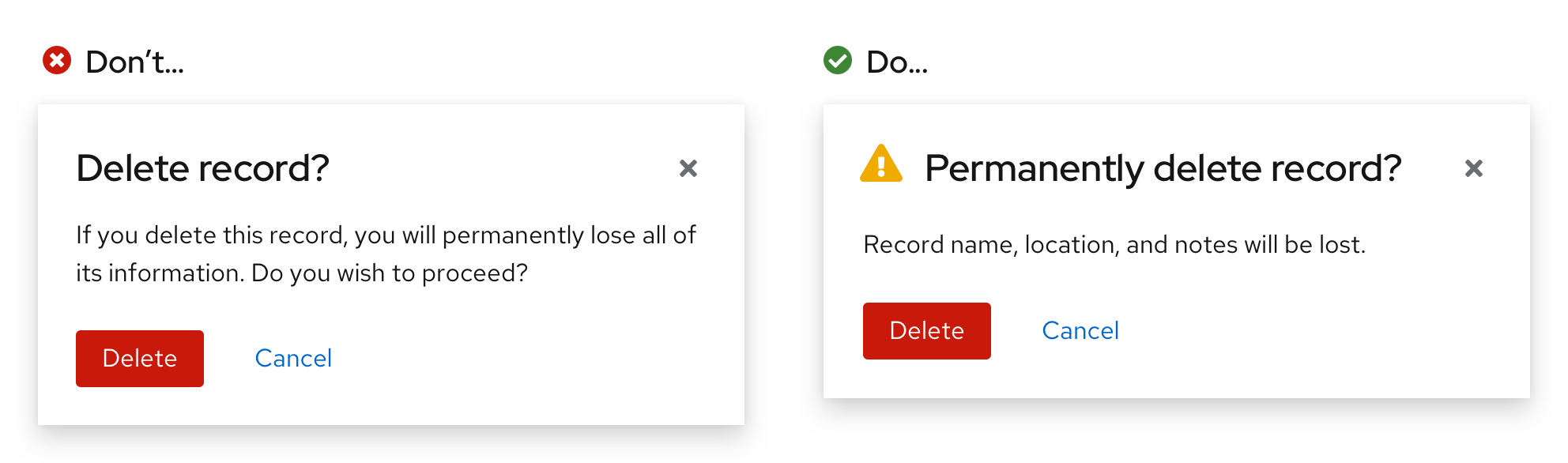
Confirm a destructive action

Use a primary button to confirm a destructive action. If the action carries serious consequences, then use a danger button instead.
If an action is difficult or impossible to undo, add a warning icon beside the headline.
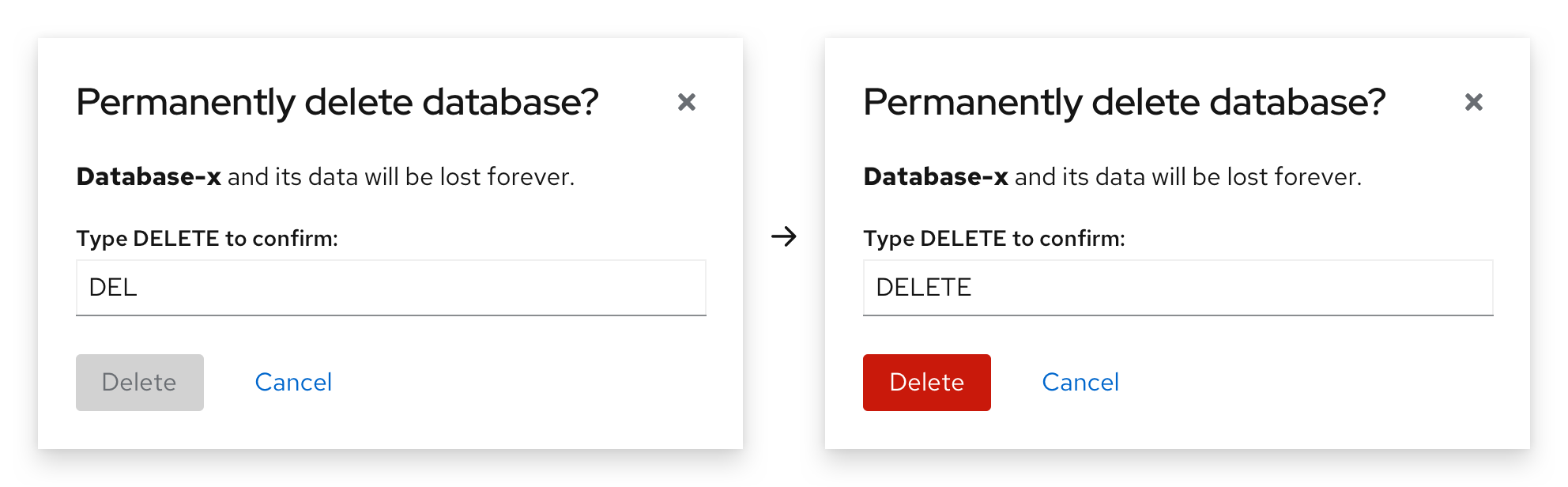
If a destructive action has serious consequences, consider adding an additional step before its destructive button becomes active. Additional confirmation measures like text input fields safeguard a user from accidentally completing the action.
When a text input field is added to a confirmation dialog, the danger button will only become enabled once a user enters the entire word or phrase.

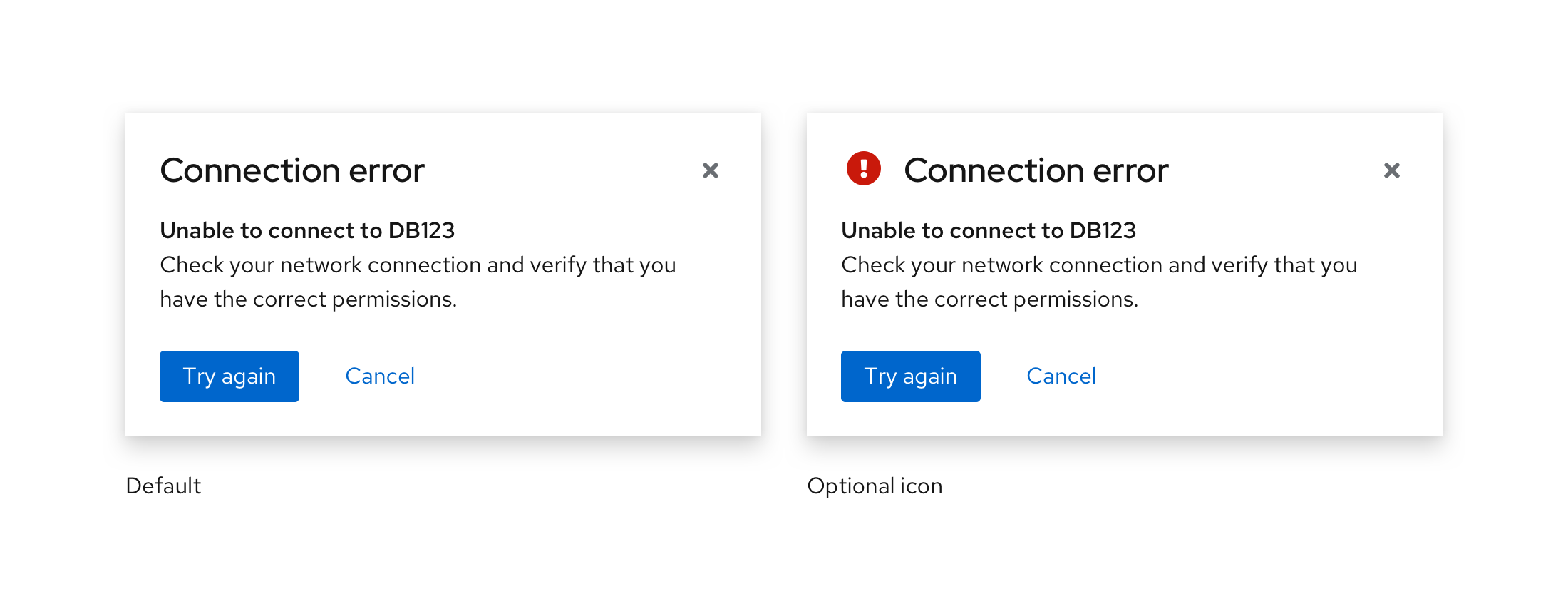
Error dialogs

Use an error dialog to inform users of problems that interrupt normal or expected behavior. Briefly contextualize the problem and why it happened, then provide actionable steps toward a solution.
Learn more about writing error messages in our error message guidelines.
Error dialogs may use an error icon for visual emphasis.
Passive dialogs

Use a passive dialog to communicate critical and immediately relevant information like the status of an application or an action’s result. Passive dialog content should require or lead to user action.
Passive dialogs can also notify the user about the status or duration of a critical process, especially if the process may take an unusual amount of time to complete.
Never use a passive dialog for non-critical information. Instead, use an inline alert or a toast alert.
Input dialogs
Users may need to provide additional input to complete an action. To accomplish this, use forms or other elements within the modal, like in a modal wizard.
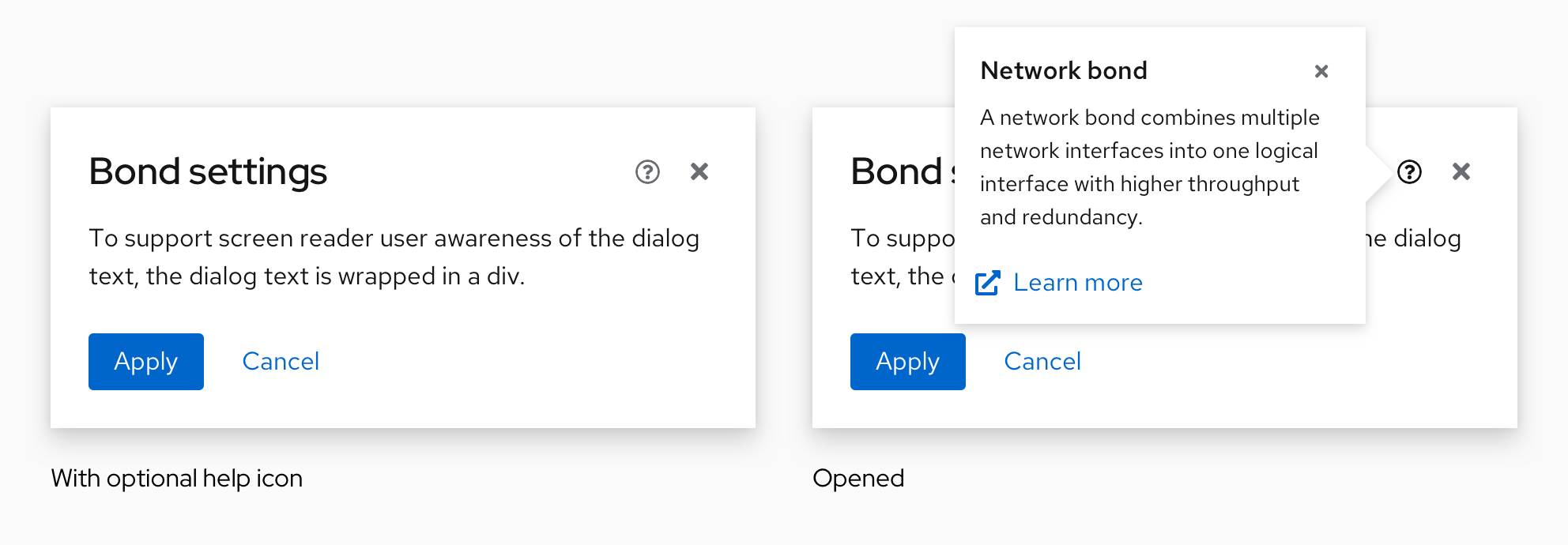
Modals with help

Use a modal with help to make complex tasks easier to understand within a modal. If needed, link to further documentation in the help popover.
Help popovers at the modal level explain and provide documentation for an entire task. Only place a help icon at the modal level if its information applies to all content in the modal. If the information you'd like to include in a help popover is specific to a particular input, place the help icon at that input level instead.
Content
All modal content should be descriptive and specific so that users can scan, understand an action's context, and make a quick decision.
A modal is comprised of 3 main content sections:
Headline: A headline introduces a modal’s purpose, usually as a question. Use important key words like “permanently” to contextualize an action and its impact.
Body text: Body text provides additional information about an action’s consequence in three lines or less, typically concerning changes to a user’s workflow or access to information. If a modal’s headline fully communicates an action’s context and consequences, body text isn’t needed.
Buttons: Buttons allow a user to answer the headline prompt or question. Write button labels as action-based verbs to clearly communicate their function and consequence, and keep them to 1–3 words. Often, verbs for buttons can be pulled directly from a modal’s headline to increase scannability.
Example headline: Permanently delete database?
Example buttons: Delete and Cancel
For more button guidance, see our button label guidelines.
For general content guidance to help write effective modal dialogs, see our UX writing style guide.
Icon use in modal dialogs
Icons are optional in modal dialogs. Use or omit them as your use case requires.
Icon | Use case(s) | Usage |
|---|---|---|
Warning: Cautions or warns the user of a permanent action, or that information will be deleted upon action completion | Add to confirmation dialogs or passive dialogs to indicate a higher level of urgency and importance. | |
Critical Warning: Indicates that an error has occured | Add to error dialogs. | |
Acknowledgement: Informs the user of an action or result | Add to confirmation or passive dialogs to indicate a lower level of urgency. |
View source on GitHub

