Demos
JumpLinks has a scrollspy built-in to make your implementation easier. When implementing JumpLinks be sure to:
- Find the correct
scrollableSelectorfor your page via Firefox's debugging scrollable overflow or by addinghasOverflowScrollto a PageSection or PageGroup. - Provide
hrefs to your JumpLinksItems which match theidof elements you want to spy on. If you wish to scroll to a different item than you're linking to use thenodeprop.
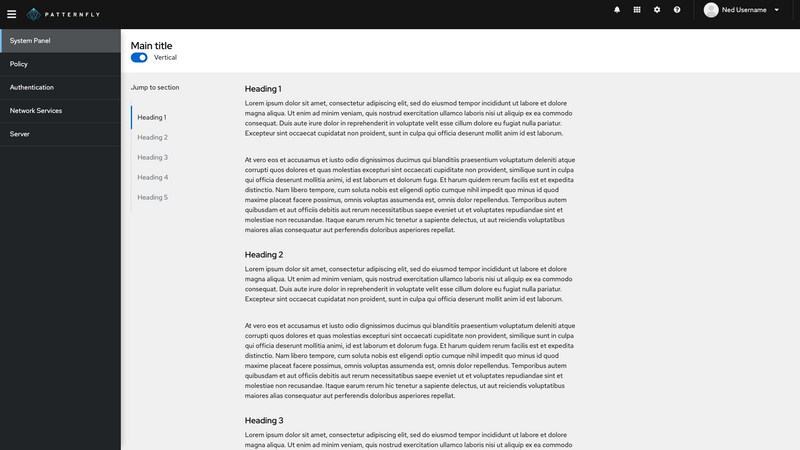
Scrollspy with subsections
This demo expands on the previous to show the JumpLinks in a vertical layout with subsections. It scrolls the Page's mainContainerId with an offset calculated based on the height of the masthead and the nav list when it appears above the content. The headings are given a tab index to allow the jump links to focus on them.
View source on GitHub